如何運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態?
NoCode 工作術 #004 - Airtable 結合 ChatGPT AI 自動生成圖文並茂文案,一鍵高效管理文章狀態! (教學文)
想要建立一個結合 ChatGPT AI 的自動化部落格內容管理系統嗎?透過 NoCode 工作術來幫你完成吧!
本篇為 NoTime NoCode IG (@notime_nocode) - NoCode 工作術 #004《Airtable 結合 ChatGPT AI 自動生成圖文並茂文案 一鍵高效管理文章狀態!》篇的詳細介紹文,如果還沒看過那篇貼文的讀者,歡迎前往我們 IG 查看、了解如何運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態的情境應用唷~
我們在 IG (@notime_nocode) 每週更新 NoCode 工作術 ✨ 持續和大家分享 NoCode 自動化工具,以及如何善用它來解決繁瑣任務、成為省時達人!把時間和專注力還給自己
如何運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態呢?
在 NoTime NoCode IG 的 NoCode 工作術 #004《Airtable 結合 ChatGPT AI 自動生成圖文並茂文案,一鍵高效管理文章狀態!》篇中提到,我們主要使用到幾個工具來完成同步
什麼是 Make 自動化串接工具?
你可以把 Make 想像成數位工具界的「強力膠水」!
它整合了 1,000+ 常見的雲端軟體應用程式 (e.g. Google Sheet, Slack, LINE, Gmail, Mailchimp, Hubspot ... 等),透過直覺且視覺化的拖拉模組,幫助你無需寫程式就能實現複雜且多元的自動化串接與資料流程處理功能~
不論你是業務、行銷、人資、行政 ... 等專業工作者,即使不懂程式也可以輕鬆串接整合數位工具唷!🎉 如果你是還沒使用過 Make 的新朋友,現在可以透過我們此 專屬連結 註冊體驗,將可以在註冊後免費獲得專業版 1 個月的方案升級 (免綁卡,價值超過 NT$500+),讓你更好地嘗試與體驗 NoCode 的方便~ 🥳
備註: 雖然免費版就可以實作、運行本篇教學的自動化流程,但事先升級的好處是,在還不熟悉 Make 操作時,避免使用免費版試錯到設計好流程後,根本沒剩多少自動化流程的作業餘量 “Ops” 可以使用 (以上圖流程示意,每一個數位工具節點在 Make 內執行一次則消耗 1 個單位的作業用量,稱為 1 個 “Ops”。詳細說明與比較可以參考 Make 官方比較表)
Airtable (資料庫管理工具)
什麼是 Airtable 資料庫管理工具?
你可以把 Airtable 想像成強化版的 Excel 或 Google Sheets!它是一個彈性、易用的資料庫和專案管理平台,提供用戶內容管理、表單、任務管理、圖表、自動化流程等功能, 協助你在資料的前、中、後都能最大化工作效率!
如果讀者還沒有使用過的話,歡迎透過 NoTime NoCode 的此 專屬連結 註冊唷
而完成整個運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態的流程會分成幾個步驟
Step 1. 在 Airtable 中建立部落格內容管理所需要的欄位
Step 2. 設計 ChatGPT AI 內容產製的 Prompt 指令
Step 3. 建立 Airtable 與 ChatGPT 自動化部落格內容與狀態管理流程的整合串接
在完成上述步驟的串接整合後,只要在 Airtable 資料表內進行資料項目 ”狀態 (Status)” 欄位的變更 (e.g. 產生內容、編輯、重新產生圖片 … 等狀態變更),就可以看到從 ChatGPT / DALL·E 產生的圖文內容被自動寫回資料表內囉!
那就讓我們趕快開始吧!
🎉 如果你希望可以更快地實作此篇「運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態」流程,我們也有提供此自動化流程的進階範本 (同時加碼 Airtable 的資料庫範本,並包含不同風格樣式的管理介面) ,方便你直接匯入 Make 自動化工具 & Airtable 使用,就不用再一步步建立串接流程及資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉Step 1. 在 Airtable 中建立部落格內容管理所需要的欄位
如果讀者是 Airtable 的新使用者,可以參考此篇官方教學,了解如何建立一個新的資料庫。
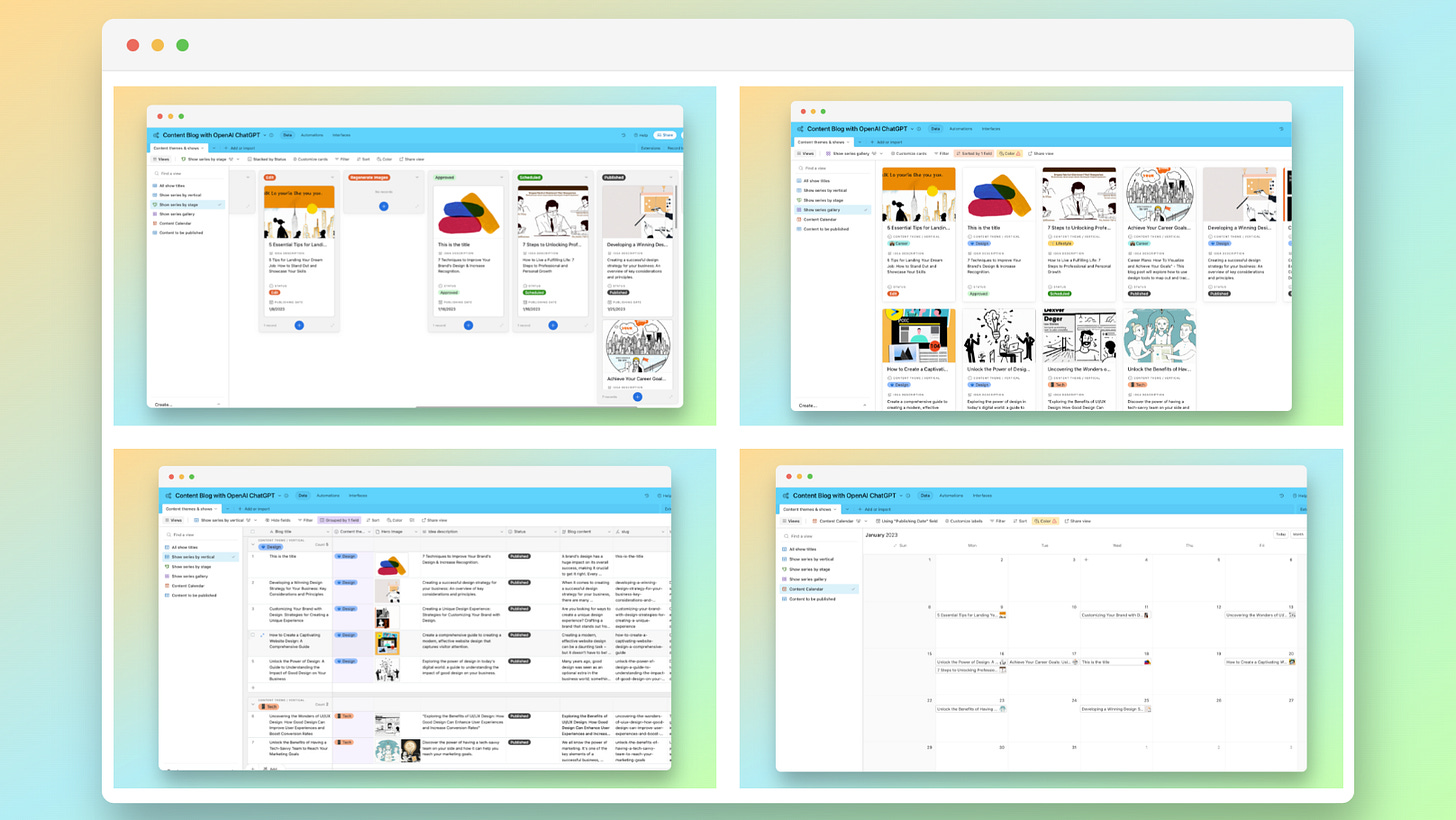
以上面這張 Airtable 資料庫截圖為例,我們會需要幾個作為自動化部落格文章內容管理的欄位:
Blog title (部落格標題)
欄位類型: Single line text
Content theme / vertical (內容主題 / 領域類型)
欄位類型: Single select
ps: 可以依據讀者偏好設定,例如: Design, Career, Lifestyle … 等,這是用於提供 ChatGPT 產生部落格文章內容的主題參考
Hero Image (部落格內容首圖)
欄位類型: Attachment
Status (狀態)
欄位類型: Single select
ps: 作為產生自動化部落格的觸發條件
欄位內的選項項目包含: Generate Idea, Idea, Generate full blog post, Blog post generated, Edit, Regenerate Images, Approved, Scheduled, Published, Update
Idea description (想法描述)
欄位類型: Long text
Blog content (部落格內容)
欄位類型: Long text
ps: 建議開啟 “Enable rich text formatting“ 的選項,這樣到時候 ChatGPT 回傳的內容可以自動包含已區分文字大小的標題、內容 … 等
Editing notes (編輯備註)
欄位類型: Long text
slug (於部落格連結使用的 id)
欄位類型: Formula / Single line text
ps: 自動將 Blog title 轉換成小寫,並在中間以 “-“ 符號連接。若部落格文章的標題為中文,就建議直接使用 Single line text 的欄位類型,手動建立 slug 資訊。
若是使用 Formula 欄位類型,可以將 Formula 填入: REGEX_REPLACE(LOWER(Blog title)," ","-")
SEO Summary (用於 SEO 的部落格文章描述總結)
欄位類型: Long text
Publishing Date (發佈日期)
欄位類型: Date
Content Id (內容 Id)
欄位類型: Single line text
ps: 未來當文章內容發布後,用於回寫文章內容 id 的欄位。這篇教學暫時還不需要使用此欄位。
Link to page (內容連結)
欄位類型: URL
ps: 未來當文章內容發布後,用於回寫文章內容連結的欄位。這篇教學暫時還不需要使用此欄位。
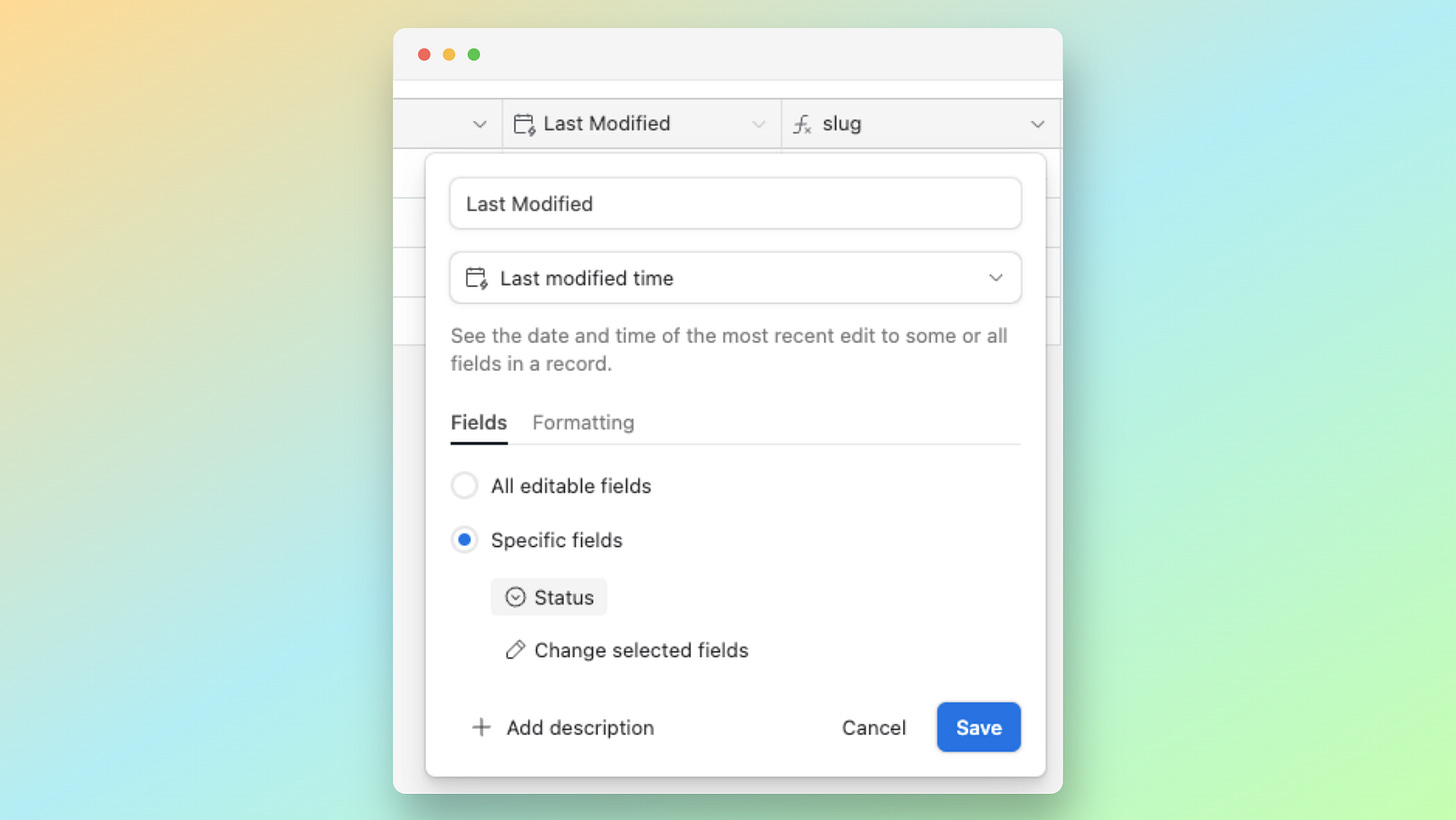
Last Modified (用於記錄 Airtable 欄位最後更新時間)
欄位類型: Last modified time
建議可以在此欄位的 Fields 設定內,選擇 “Specific fields”,並設定 “Status“ 作為欄位被更新的依據 (讀者也可以依據需求新增需判斷的欄位)
ps: 這是很關鍵的一個欄位,必須要有這個欄位,才可以進行後續自動化流程的觸發唷!
🎉 我們在這篇的進階範本中有同時加碼 Airtable 的資料庫範本,方便讀者可以直接將資料表複製到自己的 Airtable 使用,就不用再一步步建立資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉Step 2. 設計 ChatGPT AI 內容產製的 Prompt 指令
如果有使用過 ChatGPT 的讀者,都會知道需要給予一些指令才可以讓 AI 回傳對應的解果。而這次以我們想要自動化部落格來說,一篇部落格內會包含那些我們在上一步驟於 Airtable 所建立的欄位內容 (e.g. 首圖、部落格標題、SEO 描述、內文 … 等),故在 Step 2. 就會建議讀者可以先在 ChatGPT 上測試、設計期望 AI 產生的內容
以下我們用一個情境來示意要在 ChatGPT 內提供的 Prompt 指令:
(ps: 如果在這個步驟還不理解的讀者,請別緊張,下一步驟會有更多相關的案例唷)
而以上圖範例內綠色文字的 {{內容參數}},就會是我們在 Step 1. Airtable 欄位裡建立的 Idea description (想法描述) 資料唷
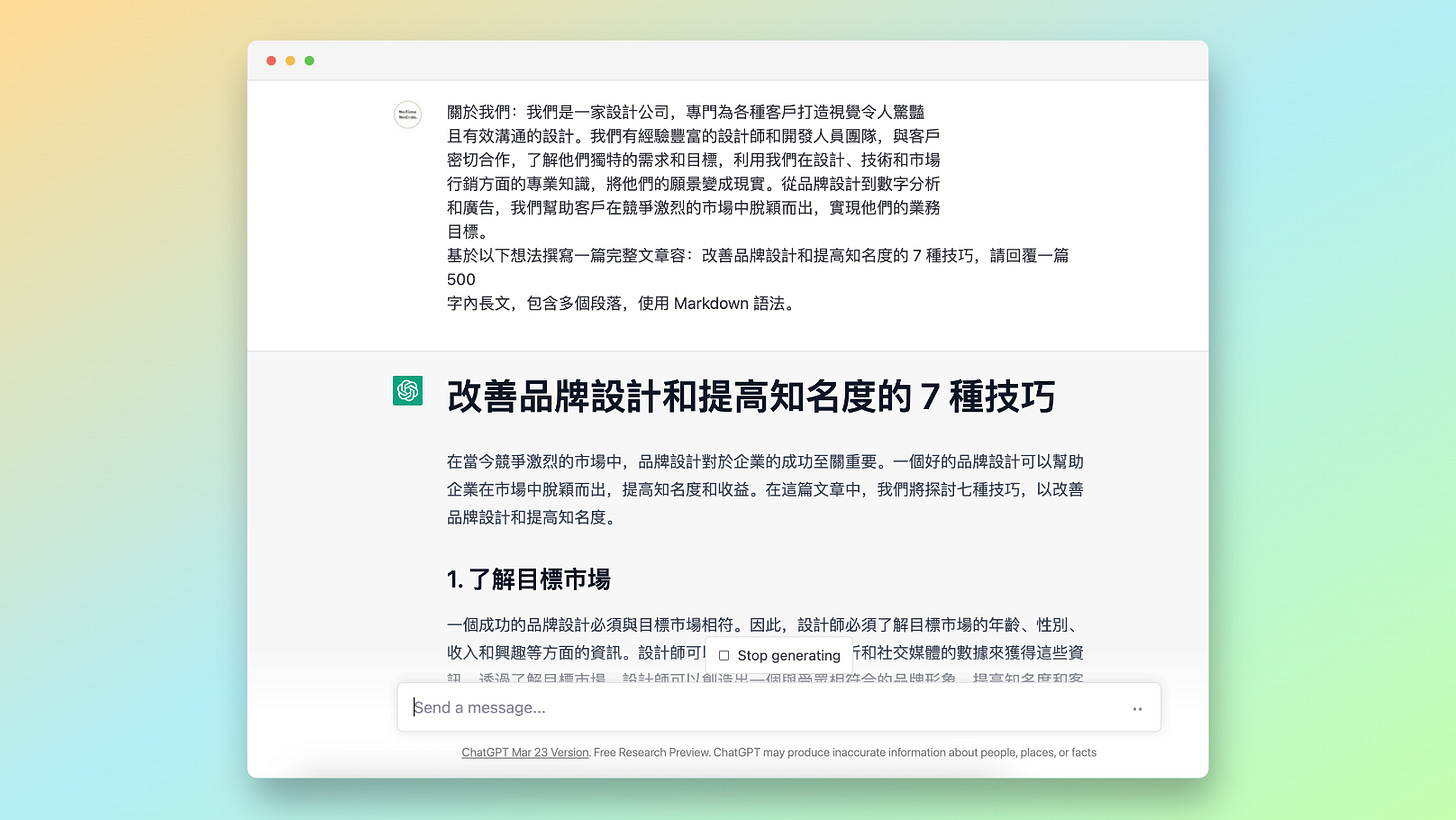
你可以想像,如果我們的 Idea description (想法描述) 是「改善品牌設計和提高知名度的 7 種技巧」,這樣在 ChatGPT 中,它就會針對上面的指令描述,回傳一篇 500 字內長文,包含多個段落,使用 Markdown 語法。(如下 ChatGPT 截圖示意)
ps: Markdown 語法是一種用於 Airtable 及其他部落格平台的文字內容格式 (可以更輕鬆地區分 / 呈現標題、內文、圖片 … 等)
如果是產生圖片的話,可以使用與 ChatGPT 同公司 Open AI 的 DALL·E AI 唷!在此我們就不做相關的示範了,下一步驟會有分享各自模組節點的設定。
Step 3. 建立 Airtable 與 ChatGPT 自動化部落格內容與狀態管理流程的整合串接
最關鍵的一步,我們會需要把兩個數位工具整合在一起!這時候我們就用到本文一開始提到的 Make 自動化工具~
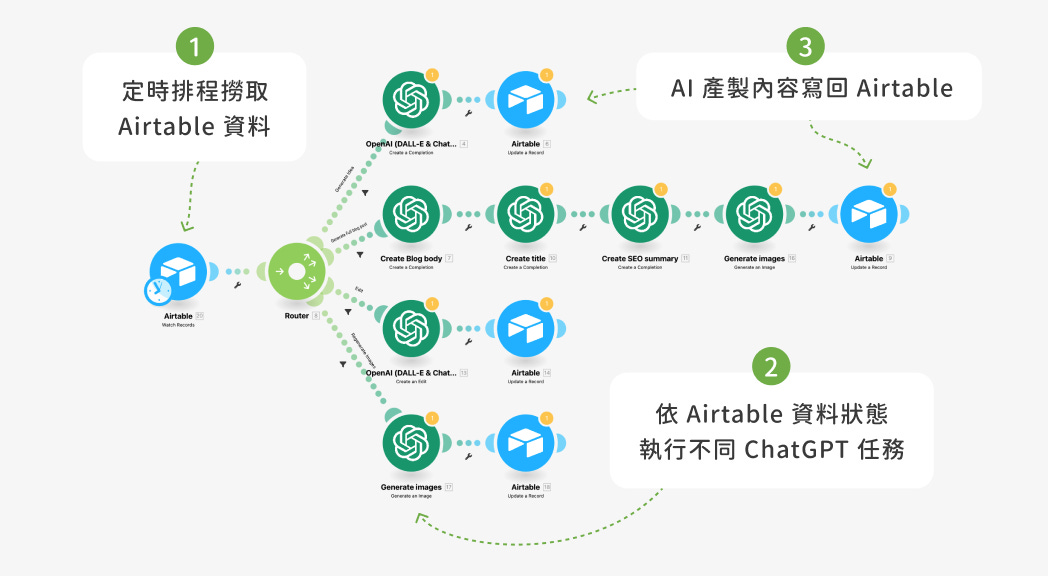
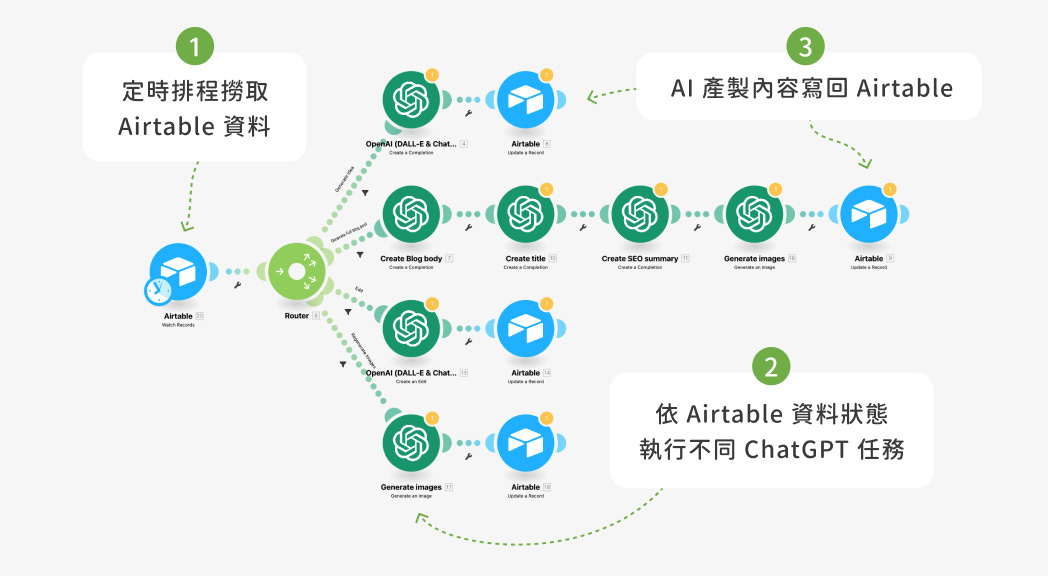
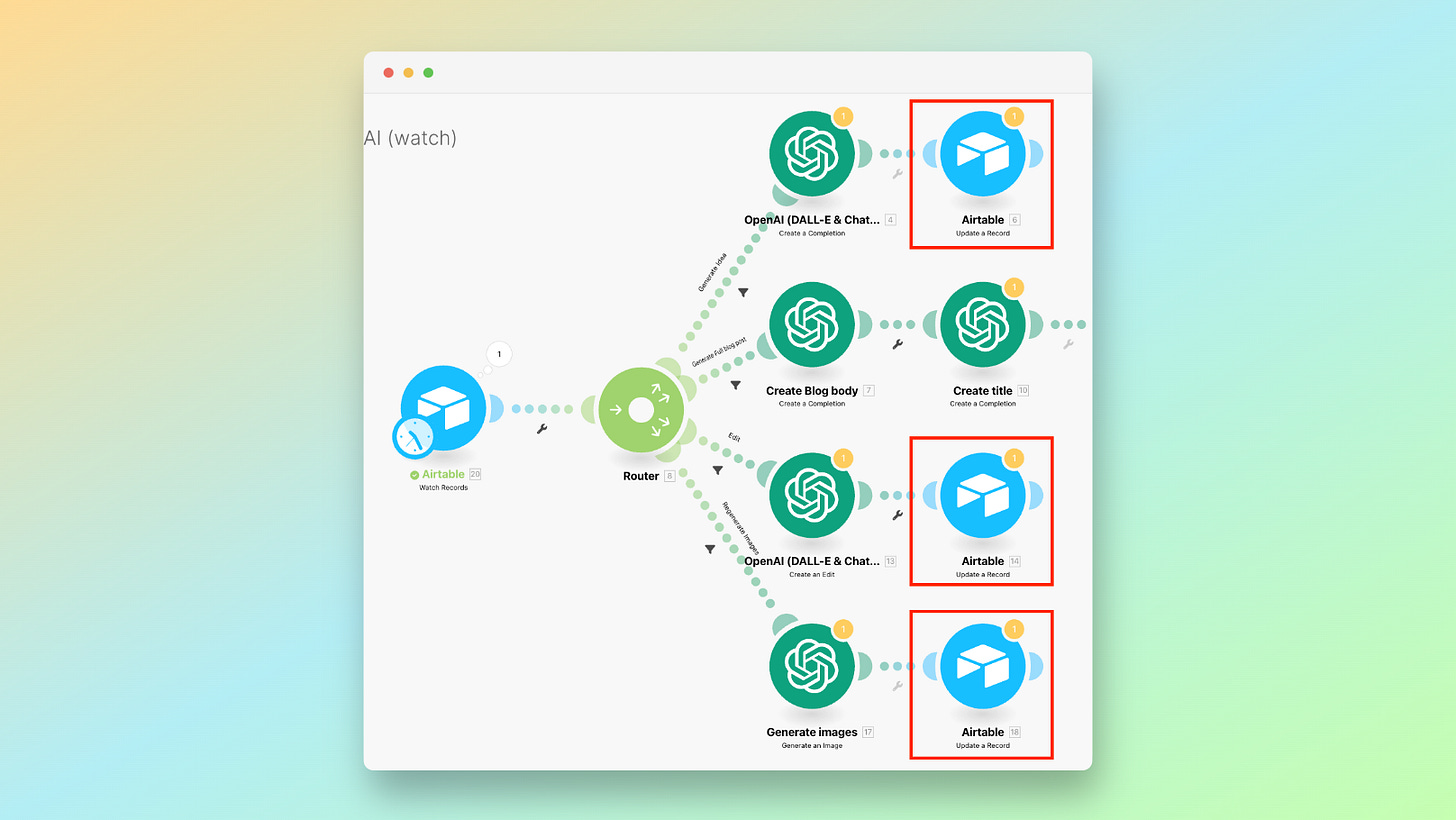
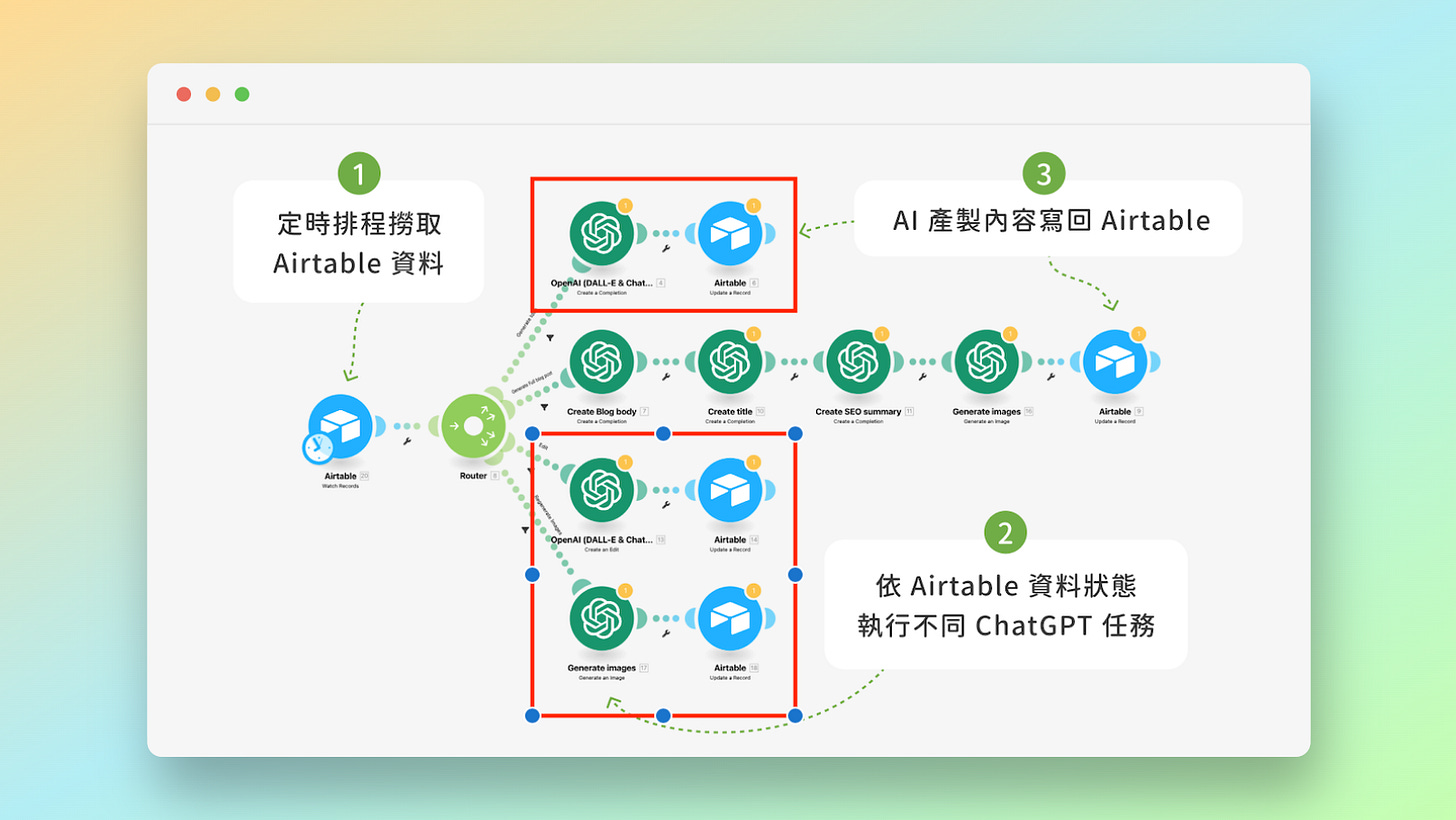
而要實現建立 Airtable 與 ChatGPT 自動化部落格內容,會需要在 Make 內建立一個情境流程 (也就是在 Make 內的 Scenario),完成後的流程示意圖如下
而上方截圖為串接整合後的結果示意,我們一共會使用到 Airtable 與 ChatGPT 的多個模組節點
Airtable:
Watch Records 模組節點
用於定時排程撈取 Airtable 被更新的欄位資料
Update a Record 模組節點
用於更新 Airtable 欄位資料
OpenAI (DALL-E & ChatGPT):
Create a Completion 模組節點
用於讓 ChatGPT 產生各種文字內容 (e.g. 主題想法, 部落格內容, 部落格標題 … 等)
Generate an Image 模組節點
用於讓 ChatGPT 產生圖片內容
Create an Edit 模組節點
用於讓 ChatGPT 針對既有內容 (Airtable 欄位: Editing notes - 編輯備註 & Blog content - 部落格內容) 進行重新編輯修正並產出
🎉 如果你希望可以更快地實作此篇「運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態」流程,我們也有提供此自動化流程的進階範本 (同時加碼 Airtable 的資料庫範本,並包含不同風格樣式的管理介面) ,方便你直接匯入 Make 自動化工具 & Airtable 使用,就不用再一步步建立串接流程及資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉讓我們接續吧 …
—
Step 3-1. 建立 Airtable - Watch Records 模組節點
如果是第一次操作 Make 的朋友,可以透過這篇 Make 官方教學了解如何建立第一個模組節點。基本上登入 Make 後台後
從左側欄點擊前往 Scenarios
進入下一頁的右上角會有按鈕「+ Create a new scenario」可以建立新的流程
進入新流程以後,可以參考下方 gif 動圖,點擊「+」並搜尋 Airtable 模組內的「Watch Records」這個選項就完成第一步的新增囉
新增完節點後,會需要做基本的 Airtable 帳號授權與綁定,這邊也有一篇官方的帳號授權與綁定教學可以參考
在授權完成後,請在 Airtable 模組節點中搜尋你在 Step 1. 所設定好 Airtable Base 資料庫名稱,及其對應的 Table 資料表名稱 (正常來說可以直接透過下拉就找到原先所建立的 Base 資料庫及 Table 資料表)
另外兩個需留意的欄位設定
Trigger field: 請選擇我們在 Step 1. 新增的 “Last Modified” 欄位,這樣自動化流程才會在排程時間點觸發時,檢查你有新增、更新的 Airtable 資料庫項目
Label field: 請選擇我們在 Step 1. 新增的 “slug” 部落格 Id 欄位,用於讓 Airtable 判斷個別的項目資料
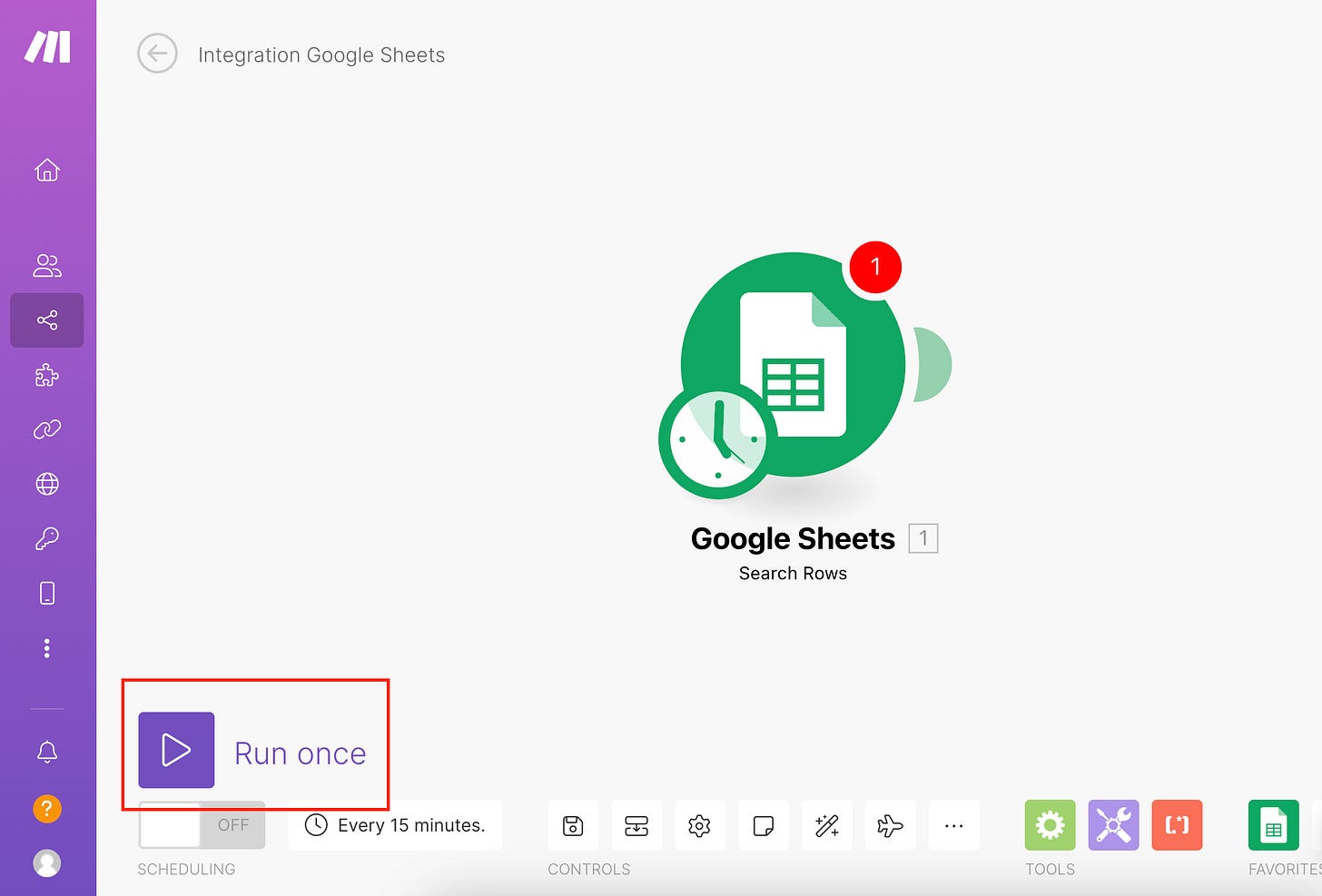
小提示: 通常在設定完第一個模組節點後,我會點擊整個畫面左下角的 Run Once 進行測試,看看資料是否有抓成功唷 (記得要先在 Airtable 建立幾筆測試資料唷)。若有成功,模組節點右上角會出現一個白色的數字泡泡,點擊後將可以看到你原本建立於 Airtable 資料庫內的資料 (下圖是以 Google Sheet 模組節點作為示意,所以模組節點會跟 Airtable 長得不太一樣唷)
—
Step 3-2. 建立 OpenAI (DALL-E & ChatGPT) 及 Router 模組節點
在設定好 3-1 的 Airtable 模組節點後,我們可以設定篩選條件,將不同狀態的 Airtable 資料庫項目進行判斷,以用來透過 ChatGPT 產生對應內容
而在新增 OpenAI (DALL-E & ChatGPT) 模組節點之前,我們要先新增一個 Router 節點,用於分流不同狀態的 Airtable 資料庫項目 (此為官方 Router 介紹)
滑鼠移動到前一步驟所建立好的模組節點上,右邊會出先一個 + Add another module,點擊後就會出現另外一個空白的模組節點可以讓你新增 Router 模組節點
(以下僅為操作示意,圖示並非 Router 模組節點)
以同樣方式,在 Router 模組節點上,分別新增 OpenAI (DALL-E & ChatGPT) 的 2 個 Create a Completion、1 個 Create an Edit、1 個 Generate an Image 模組節點
ps: 新增 OpenAI (DALL-E & ChatGPT) 節點模組後,可以先點擊右上角的叉叉關閉視窗,不需要先設定唷,後面會再跟讀者分享對應的設定方式
或你也可以先建立 OpenAI (DALL-E & ChatGPT) 各自的模組節點後,再用拖曳的方式將節點之間相連在一起唷 (以下圖示意為例,按住紅色的數字 1 後,再拖曳到紅色的數字 2)
完成 Router 與 OpenAI (DALL-E & ChatGPT) 各模組節點的連結後,可以先在節點之間的連結線上設定篩選條件 (下圖為篩選條件建立的範例示意)
以我們有三種不同的 OpenAI (DALL-E & ChatGPT) 模組節點 (2 個 Create a Completion、1 個 Create an Edit、1 個 Generate an Image) 來說,都會需依據最前面 Airtable 資料庫項目的欄位資料而進行篩選與分配如下
第一個 OpenAI (DALL-E & ChatGPT) - Create a Completion 所需的篩選條件
當 Airtable 項目的 Status 這個欄位為 Generate Idea
記得要在 Airtable 資料庫內建立 Status 這個欄位,並有 Generate Idea 這個選項
ps: 若不知道如何帶入前面 Airtable Status 欄位資料,在建立好 Airtable 模組節點試 Run once 成功後,點擊篩選器內的空白條件欄位後,就會出現可以選擇前面 Airtable 模組節點資料內容 (Status) 的畫面哦 (如上截圖示意)
第二個 OpenAI (DALL-E & ChatGPT) - Create a Completion 所需的篩選條件
當 Airtable 項目的 Status 這個欄位為 AI Generate
記得要在 Airtable 資料庫內建立 Status 這個欄位,並有 AI Generate 這個選項
ps: 因操作細節跟上一步雷同,我們就不截圖示意囉
第三個 OpenAI (DALL-E & ChatGPT) - Create an Edit 所需的篩選條件
當 Airtable 項目的 Status 這個欄位為 Edit
記得要在 Airtable 資料庫內建立 Status 這個欄位,並有 Edit 這個選項
ps: 因操作細節跟第一個篩選雷同,我們就不截圖示意囉
第四個 OpenAI (DALL-E & ChatGPT) - Generate an Image 所需的篩選條件
記得要在 Airtable 資料庫內建立 Status 這個欄位,並有 Regenerate Images 這個選項
ps: 因操作細節跟第一個篩選雷同,我們就不截圖示意囉
完成篩選條件的設定後,就可以先進行後面 OpenAI (DALL-E & ChatGPT) 模組節點的授權囉!完成授權即可針對 OpenAI (DALL-E & ChatGPT) 各別的模組節點進行相對應的設定~
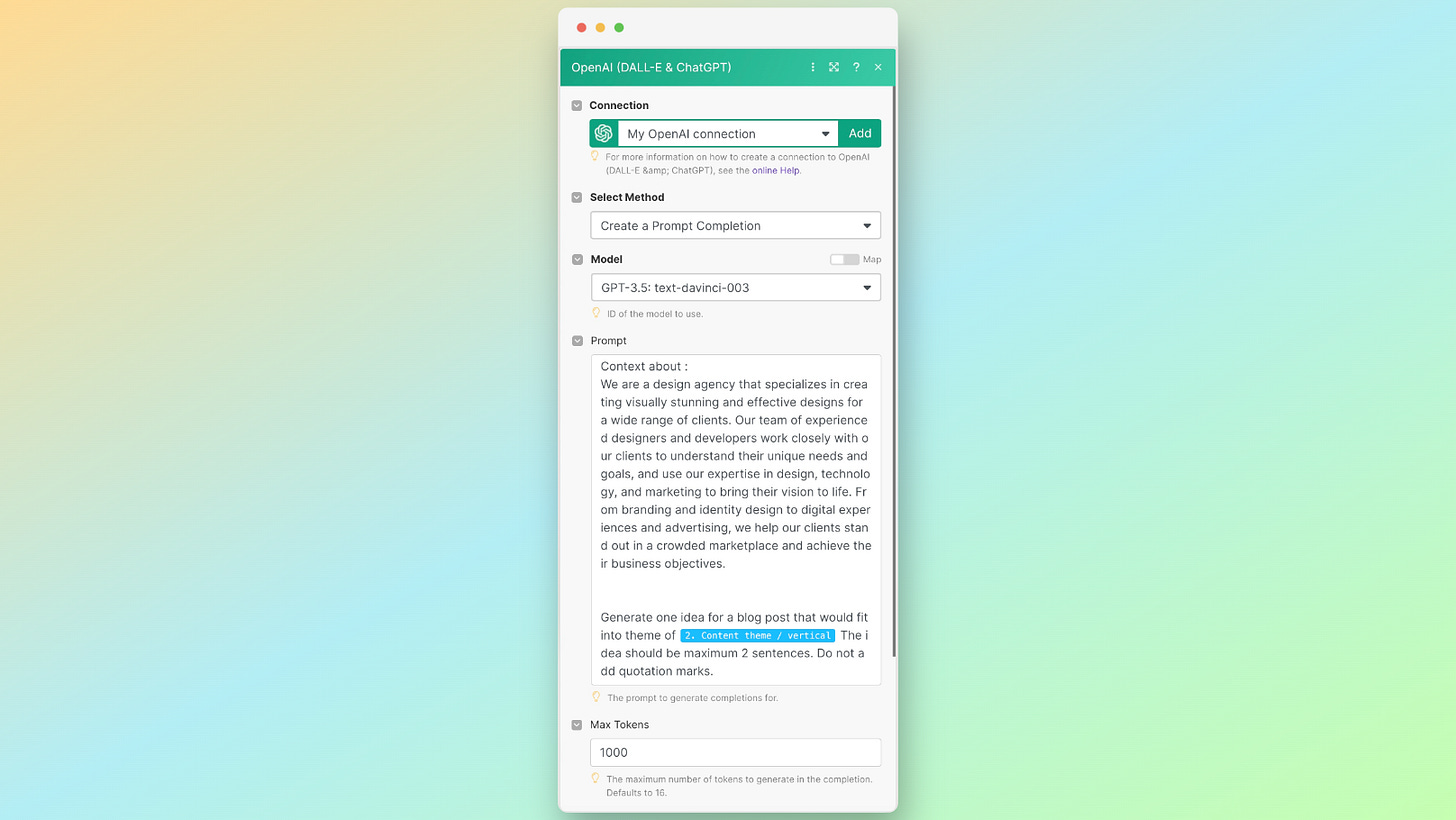
第一個 OpenAI (DALL-E & ChatGPT) - Create a Completion 所需的對應設定
Select Method: Create a Prompt Completion
Model: 選擇你要的 ChatGPT 語言模型
通常會選擇 GPT-3.5 or GPT-3 內有 davinci 名字的模型
Prompt: 這裡就是要放 Step 2. 所提到 ChatGPT 指令啦
內容可能會依據每位讀者測試的 Prompt 指令而異,更可以將前面 Airtable 的欄位資料帶入 Prompt 內唷 (e.g. 下圖藍色參數 Content theme / vertical 示意)
在此的關鍵主要是 Prompt 會請 ChatGPT 產生一個對應 Content theme / vertical (內容主題 / 領域類型) 的部落格想法
Max Tokens: 開啟左下角的 “Show advanced settings“ 時可以看到,主要用於限制 ChatGPT 的使用量,可以設定為 1000
第二個 OpenAI (DALL-E & ChatGPT) - Create a Completion 所需的對應設定
Select Method: Create a Prompt Completion
Model: 選擇你要的 ChatGPT 語言模型
通常會選擇 GPT-3.5 or GPT-3 內有 davinci 名字的模型
Prompt: 這裡就是要放 Step 2. 所提到 ChatGPT 指令啦
內容可能會依據每位讀者測試的 Prompt 指令而異,更可以將前面 Airtable 的欄位資料帶入 Prompt 內唷
在此的關鍵主要是 Prompt 會請 ChatGPT 產生一個對應 Idea description (想法描述) 的部落格內容
Max Tokens: 開啟左下角的 “Show advanced settings“ 時可以看到,主要用於限制 ChatGPT 的使用量,因為產生部落格內容的文字比較多,可以設定為 3500
ps: 因此步驟跟上一個步驟雷同,在此就不另外截圖囉
第三個 OpenAI (DALL-E & ChatGPT) - Create an Edit 所需的對應設定
Model: 可以選擇 text-davinci-edit-001
Instruction: 可以帶入前面 Airtable 的 Editing notes (編輯備註)
主要是用於告訴 ChatGPT 要調整什麼樣的內容
Input: 帶入 Airtable 的 Blog content (部落格內容)
讓 ChatGPT 知道要調整的內容來源是什麼
第四個 OpenAI (DALL-E & ChatGPT) - Generate an Image 模組節點所需的對應設定
Prompt: 這裡就是要放 Step 2. 所提到 DALL-E (產生圖片的 AI) 指令啦
內容可能會依據每位讀者測試的 Prompt 指令而異,更可以將前面 Airtable 的欄位資料帶入 Prompt 內唷
在此的關鍵主要是 Prompt 會請 DALL-E 產生一個對應 Idea description (想法描述) 的圖片內容
Size: 可以依需求設定圖片大小
Response Format: URL
因為圖片稍後會被寫回 Airtable,在此我們需要設定回傳的圖片資料為 URL,這樣才會更容易更新回 Airtable 內唷
N: 產生圖片的數量,可依需求設定
—
Step 3-3. Airtable - Update a Record 模組節點
在我們設定好上述「第一個 OpenAI (DALL-E & ChatGPT) - Create a Completion」、「第三個 OpenAI (DALL-E & ChatGPT) - Create an Edit」、「第四個 OpenAI (DALL-E & ChatGPT) - Generate an Image」模組節點來讓 ChatGPT 產生對應的 Idea description (想法描述)、編輯備註、產生圖片內容後,我們要把各自內容寫回 Airtable 的對應欄位中
ps: 在此我們先不講「第二個 OpenAI (DALL-E & ChatGPT) - Create a Completion」的相關設定 (因為流程比較長,後續 Step 3-4 步驟會再提到)
所以讓我們在上述提到的三個模組節點後方,各新增一個 Airtable - Update a Record 模組節點:
並在各自的模組節點中,對應設定需更新的欄位資料
在第一個 OpenAI (DALL-E & ChatGPT) - Create a Completion 後更新 Airtable 欄位
Record ID: 帶入最前面第一個 Airtable 模組節點所取得的資料庫項目 ID
這樣才可以知道要更新哪一個 Airtable 項目資料
Status: 可以下拉選擇 Idea
Airtable 資料庫欄位 Status 可能會依據讀者所建立的欄位名稱不同而異
通常在此 Airtable 模組設定中,系統會自動讀取出資料庫所有的欄位名稱 (e.g. Idea, Generate Idea, Idea, Generate full blog post … 等)
Idea description: 請帶入 trim 以及前面 ChatGPT 模組產生的 Choices - text 參數
trim 主要是用來移除前後的空白
Choices 參數左邊有個小小的三角形可以展開更多內容,找到 text 參數
在第三個 OpenAI (DALL-E & ChatGPT) - Create an Edit 後更新 Airtable 欄位
Record ID: 帶入最前面第一個 Airtable 模組節點所取得的資料庫項目 ID
這樣才可以知道要更新哪一個 Airtable 項目資料
Status: 可以下拉選擇 Blog post generated
Airtable 資料庫欄位 Status 可能會依據讀者所建立的欄位名稱不同而異
Blog content: 請帶入前面 ChatGPT 模組產生的 Choices - text 參數
這個欄位主要就是更新既有 Airtable 的部落格內容唷
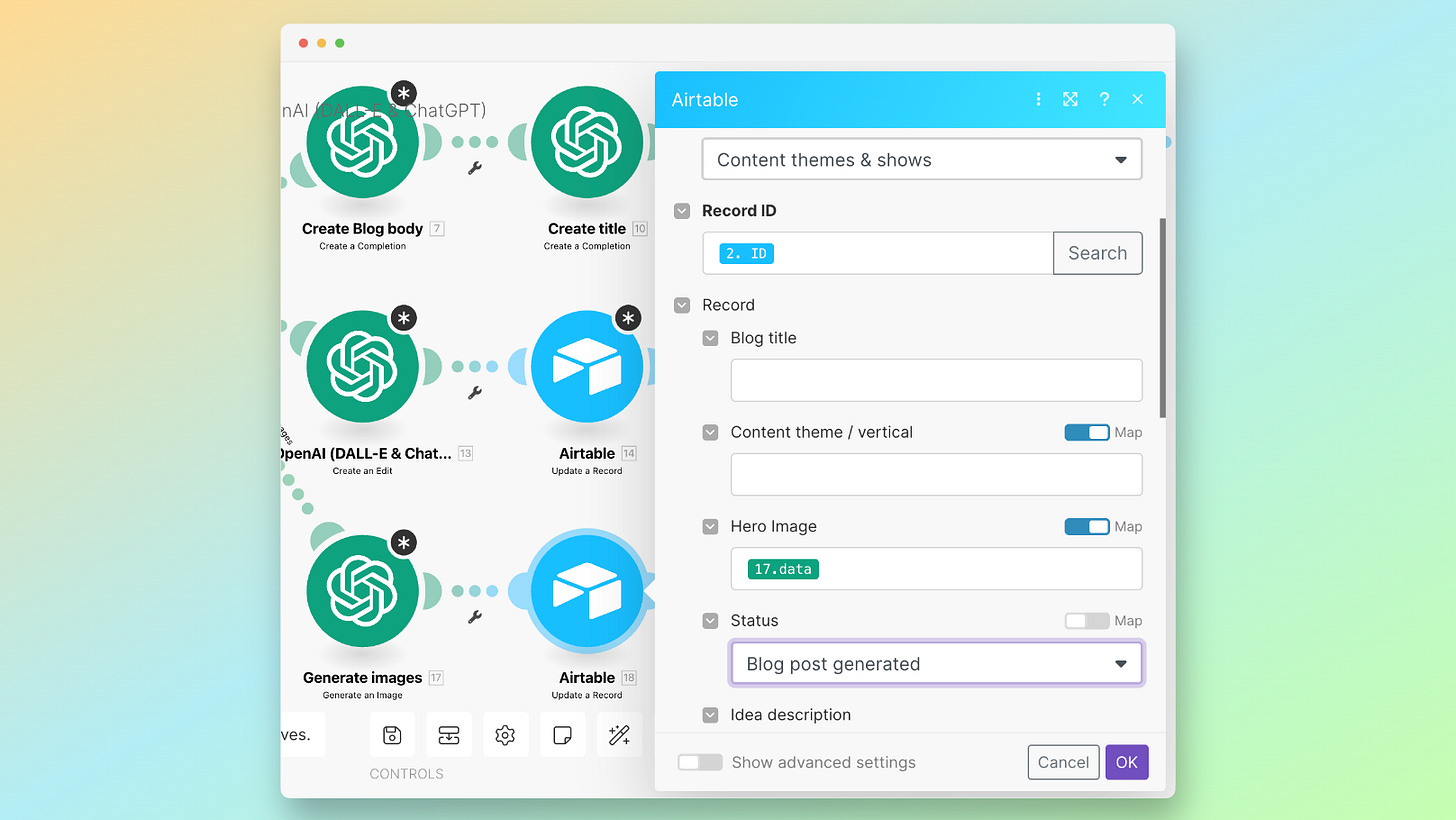
在第四個 OpenAI (DALL-E & ChatGPT) - Generate an Image 後更新 Airtable 欄位
Record ID: 帶入最前面第一個 Airtable 模組節點所取得的資料庫項目 ID
這樣才可以知道要更新哪一個 Airtable 項目資料
Status: 可以下拉選擇 Blog post generated
Airtable 資料庫欄位 Status 可能會依據讀者所建立的欄位名稱不同而異
Hero Image: 請帶入前面 ChatGPT 模組產生的 data 參數
恭喜!完成以上步驟後,可以先測試看看!都沒問題的話,我們就完成其中三個將 ChatGPT 產生內容同步至 Airtable 的自動化串接流程啦!
如果操作過程中有任何問題,也歡迎透過 NoTime NoCode IG (@notime_nocode) 私訊我們,或來信 contact@notimenocode.com 聯繫詢問唷~
接下來就剩下第二個 OpenAI (DALL-E & ChatGPT) - Create a Completion 的相關設定流程囉!
🎉 如果你希望可以更快地實作此篇「運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態」流程,我們也有提供此自動化流程的進階範本 (同時加碼 Airtable 的資料庫範本,並包含不同風格樣式的管理介面) ,方便你直接匯入 Make 自動化工具 & Airtable 使用,就不用再一步步建立串接流程及資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉讓我們繼續完成它吧!
Step 3-4. 建立第二個 OpenAI (DALL-E & ChatGPT) - Create a Completion 模組節點後的相關設定
我們在第二個 OpenAI (DALL-E & ChatGPT) - Create a Completion 模組節點後,可以新增以下其他模組節點,以讓 ChatGPT 產生對應的部落格標題、SEO 總結、圖片,並再將結果更新回 Airtable 唷
建立一個新的 OpenAI (DALL-E & ChatGPT) - Create a Completion 模組節點
Select Method: Create a Prompt Completion
Model: 選擇你要的 ChatGPT 語言模型
通常會選擇 GPT-3.5 or GPT-3 內有 davinci 名字的模型
Prompt: 這裡就是要放 Step 2. 所提到 ChatGPT 指令啦
內容可能會依據每位讀者測試的 Prompt 指令而異,更可以將前面 Airtable 的欄位資料帶入 Prompt 內唷 (e.g. 下圖藍色參數 Idea description 示意)
在此的關鍵主要是 Prompt 會請 ChatGPT 產生一個對應 Idea description (想法描述) 的部落格主題
Max Tokens: 開啟左下角的 “Show advanced settings“ 時可以看到,主要用於限制 ChatGPT 的使用量,可以設定為 500
建立第二個新的 OpenAI (DALL-E & ChatGPT) - Create a Completion 模組節點
Select Method: Create a Prompt Completion
Model: 選擇你要的 ChatGPT 語言模型
通常會選擇 GPT-3.5 or GPT-3 內有 davinci 名字的模型
Prompt: 這裡就是要放 Step 2. 所提到 ChatGPT 指令啦
內容可能會依據每位讀者測試的 Prompt 指令而異,更可以將前面 Airtable 的欄位資料帶入 Prompt 內唷
在此的關鍵主要是 Prompt 會請 ChatGPT 產生一個對應 Idea description (想法描述) 的部落格 SEO 描述
Max Tokens: 開啟左下角的 “Show advanced settings“ 時可以看到,主要用於限制 ChatGPT 的使用量,可以設定為 500
ps: 因操作與上一步驟雷同,就不截圖囉~
建立一個新的 OpenAI (DALL-E & ChatGPT) - Generate an Image 模組節點
Prompt: 這裡就是要放 Step 2. 所提到 DALL-E (產生圖片的 AI) 指令啦
內容可能會依據每位讀者測試的 Prompt 指令而異,更可以將前面 Airtable 的欄位資料帶入 Prompt 內唷
在此的關鍵主要是 Prompt 會請 DALL-E 產生一個對應 Idea description (想法描述) 的圖片內容
Size: 可以依需求設定圖片大小
Response Format: URL
因為圖片稍後會被寫回 Airtable,在此我們需要設定回傳的圖片資料為 URL,這樣才會更容易更新回 Airtable 內唷
N: 產生圖片的數量,可依需求設定
建立一個新的 Airtable - Update a Record 模組節點
Record ID: 帶入最前面第一個 Airtable 模組節點所取得的資料庫項目 ID
這樣才可以知道要更新哪一個 Airtable 項目資料
Status: 可以下拉選擇 Idea
Airtable 資料庫欄位 Status 可能會依據讀者所建立的欄位名稱不同而異
通常在此 Airtable 模組設定中,系統會自動讀取出資料庫所有的欄位名稱 (e.g. Idea, Generate Idea, Idea, Generate full blog post … 等)
Blog title: 請帶入前面處理部落格標題的 ChatGPT 模組所產生的 Choices - text 參數
這個欄位主要就是更新既有 Airtable 的部落格標題唷
Hero Image: 請帶入前面 ChatGPT 模組產生的 data 參數
Blog content: 請帶入前面處理部落格內容的 ChatGPT 模組所產生的 Choices - text 參數
這個欄位主要就是更新既有 Airtable 的部落格內容唷
SEO Summary: 請帶入前面處理 SEO 的 ChatGPT 模組所產生的 Choices - text 參數
這個欄位主要就是更新既有 Airtable 的部落格 SEO 描述總結唷
耶!再次恭喜!完成以上步驟後,可以測試看看!都沒問題的話,我們就完成 ChatGPT AI 自動生成圖文並茂部落格內容的自動化串接流程啦!
運用 ChatGPT AI 自動生成圖文並茂部落格內容已完成!
最後,在完成前面所有步驟的設定後,只要在 Airtable 資料表內進行資料項目 ”狀態 (Status)” 欄位的變更 (e.g. Generate Idea, Generate full blog post, Regenerate Images … 等狀態變更),並重新點擊 Make 後台 scenerio 左下的 Run Once,成功的話,應該就可以看到所設定的 Airtable 資料庫會有對應的部落格圖文內容囉!
都確認流程沒問題後,就可以開啟下面的 Scheduling 開關,排程讓 Make 運用 ChatGPT AI 自動生成圖文並茂部落格內容吧!
*排程的時間可以依據讀者需求調整
🎉 如果你希望可以更快地實作此篇「透過 ChatGPT AI 自動化部落格內容,並一鍵高效管理圖文並茂的文章狀態」流程,我們也有提供此自動化流程的進階範本 (同時加碼 Airtable 的資料庫範本,並包含不同風格樣式的管理介面) ,方便你直接匯入 Make 自動化工具 & Airtable 使用,就不用再一步步建立串接流程了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉結論
透過以上幾個步驟的設定,不需要寫任何程式,就可以完成運用 ChatGPT AI 自動生成圖文並茂部落格內容的串接設定,之後也不用再手動於不同平台來回複製貼上資訊了,只要在 Airtable 上更新資訊,其他的內容產出與更新就交給 NoCode 自動化完成吧!
你喜歡這篇文章的內容嗎?如果你覺得我們每週分享的自動化情境與教學內容對你有幫助,歡迎透過此 連結 買杯咖啡支持我們吧!
或是有什麼其他情境想要了解的嗎?也歡迎留言或透過此 表單連結 許願給我們哦~
最後,如果操作過程中有任何問題,都可以透過 NoTime NoCode IG (@notime_nocode) 私訊我們,或來信 contact@notimenocode.com 聯繫詢問 :)
想知道更多 No-Code 應用嗎?有興趣的讀者可以參考一下熱門的 NoCode 工作術文章:
🔗 如何自動化「雙向」同步 Notion 與 Google Calendar 日曆?
也歡迎追蹤我們 IG (@notime_nocode)!每週更新 NoCode 工作術 ✨ 我們將持續和大家分享 NoCode 自動化工具,以及如何善用它來解決繁瑣任務、成為省時達人!
#nocode #automation #工作效率 #工具分享 #notimenocode #make #nocode工作術 #airtable #chatgpt #openai #marketing #content #行銷人必備