【SurveyCake 問卷自動化】問卷填答後自動寄發個人化信件,提升顧客體驗與互動!
NoCode 工作術 #017 - 填完 SurveyCake 問卷後,自動帶入填答內容至信件中,寄發個人化信件!
在我們上次 🔗 【NoCode 放大鏡】文章 🔗《什麼是 Webhook?如何結合 No Code 工具使用?》中,我們探索了 Webhook 的基本概念。那麼,我們如何將這一個技術概念實際運用到日常工作和生活中呢?
想像一下:你與另一半享受完美好的一餐,各自填寫用餐滿意度問卷,
你在餐點評價給最愛的起司蛋糕最高分,而伴侶則給南瓜濃湯最高分,
填完問卷後,你們二人電子信箱都會收到店家感謝信+各自喜愛的餐點優惠券,
下次光臨時,你們都能針對各自喜愛的餐品享有折扣,
不再只是拿到一張根本沒興趣的產品優惠券。
個人化的貼心體驗,針對顧客喜愛投其所好,提高下次消費意願,就是使用 Webhook 與 No Code 自動化工具的好處。它們能根據你的問卷填答,自動設計溫馨的個人化信件回覆,而全程無需寫任何程式碼。透過 SurveyCake 的 Webhook 功能與 🔗 No Code 自動化工具,就能輕鬆的實現類似的應用。
未來,當你的問卷收集到新的回覆時,你不用再手忙腳亂地更新資料或發送 Email。系統會自動幫你完成所有工作(寫個人化信件+寄發),即時把握你與客戶互動的機會。
更棒的是,填完問卷後自動發信的 Webhook 應用,除了能將問卷回答帶入個人化信件外,還可以與 Google Sheets 結合,自動發送專屬序號或優惠碼,避免因提供相同優惠碼,而造成大量重複兌換的風險!幫助你在提供消費誘因的同時,也不用在信件內手動一個個複製貼上專屬優惠碼給不同用戶囉~
為什麼填完問卷後要自動寄信?
使用 SurveyCake 或 Google Forms 做為收集回饋資料 (e.g. 活動報名、聯繫表單、滿意度調查)的管道,你是否曾經面臨類似以下挑戰?
透過問卷蒐集活動報名資料,欲寄發報名確認信供參與者留存活動資訊,故需人工定時匯出名單,再統一匯入 EDM 系統發信通知...
使用問卷作為潛在商機洽詢表單,每一筆新回覆總是仰賴業務人工逐一確認並手動發信聯繫,但因會議繁忙,難免無法即時發信跟進、導致客訴...
我們都知道,從資料搜集到採取對應行動的過程,既繁瑣又耗時。
本期 NoCode 工作術,我們將分享 No Code 自動化如何在填完問卷後自動寄發個人化信件,完善填答互動流程!
ps: 雖然這次是以 SurveyCake 問卷為範例,但 Google 表單也可以適用這樣的方法與自動化流程唷~
本篇的內容是 NoTime NoCode 的 FB / IG 貼文 NoCode 工作術 -《填完 SurveyCake 問卷後,自動帶入填答內容至信件中,寄發個人化信件!》詳細介紹說明文,如果還沒看過貼文的朋友,歡迎透過以下連結前往社群,看看我們製作的精美圖文唷!
🔗 IG 貼文傳送門
🔗 FB 貼文傳送門
填完問卷後自動寄發個人化信件,對我有什麼好處?
對表單新回覆自動且即時寄發通知信件:無需再時刻關注新回覆,自動寄發通知、聯繫信件給填答者!
將表單回覆內容帶入、生成個人化信件:表單中填寫的姓名、信箱、聯繫項目,自動帶入信件範本!
輕鬆實現活動報名、訂單確認流程:省下人工收單、確認、聯繫作業,No Code 自動化一次搞定!
【情境範例】自動化會議報名/提醒通知
會議主辦方建立 SurveyCake 會議報名表單,參加者填寫表單後自動收到會議確認信,內含姓名、報名資料摘要(例飲食習慣)及基本訊息(例如日期、地點、議程等)。並在會議前一天自動寄送提醒信件,會議結束後自動寄送滿意度調查表,大幅節省人工成本,提高資料準確性、通知即時性和工作效率!更棒的是,自動發送提醒通知和後續關懷信件,可以讓參與者感受到主辦方的專業及熱情,增加滿意度!
我們有提供此情境更詳細與完整的步驟教學 (以影片進行操作呈現)
及自動化流程的範本,方便你直接匯入 Make 自動化串接工具套用!
🎉 有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉
如何建立填完問卷後自動寄發個人化信件流程?
3 個填完問卷後自動寄發個人化信件流程的工具
問卷表單- 本文中將使用 SurveyCake 問卷作為我們的範例
Gmail
什麼是 Make 自動化串接工具?
你可以把 Make 想像成數位工具界的「強力膠水」!它整合了 1,000+ 常見的雲端軟體應用程式 (e.g. Google Sheet, Slack, LINE, Gmail, Mailchimp, Hubspot ... 等),透過直覺且視覺化的拖拉模組,幫助你無需寫程式就能實現複雜且多元的自動化串接與資料流程處理功能~不論你是業務、行銷、人資、行政 ... 等專業工作者,即使不懂程式也可以輕鬆串接整合數位工具唷!🎉 如果你是還沒使用過 Make 的新朋友,現在可以透過我們此 🔗專屬連結 註冊體驗,將可以在註冊後『免費獲得專業版 1 個月』的方案升級 (免綁卡,價值超過 NT$500+),讓你更好地嘗試與體驗 No Code 的方便~ 🥳
備註: 雖然免費版就可以實作、運行本篇教學的自動化流程,但事先升級的好處是,在還不熟悉 Make 操作時,避免使用免費版試錯到設計好流程後,根本沒剩多少自動化流程的作業餘量 “Ops” 可以使用 (以上圖流程示意,每一個數位工具節點在 Make 內執行一次則消耗 1 個單位的作業用量,稱為 1 個 “Ops”。詳細說明與比較可以參考 Make 官方比較表)填完問卷後,自動寄發個人化信件的流程
我們也有提供此情境更詳細與完整的步驟教學 (以影片進行操作呈現)
及自動化流程的範本,方便你直接匯入 Make 自動化串接工具套用!
🎉 有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉
Step 1. 建立 SurveyCake 問卷以接收新回覆
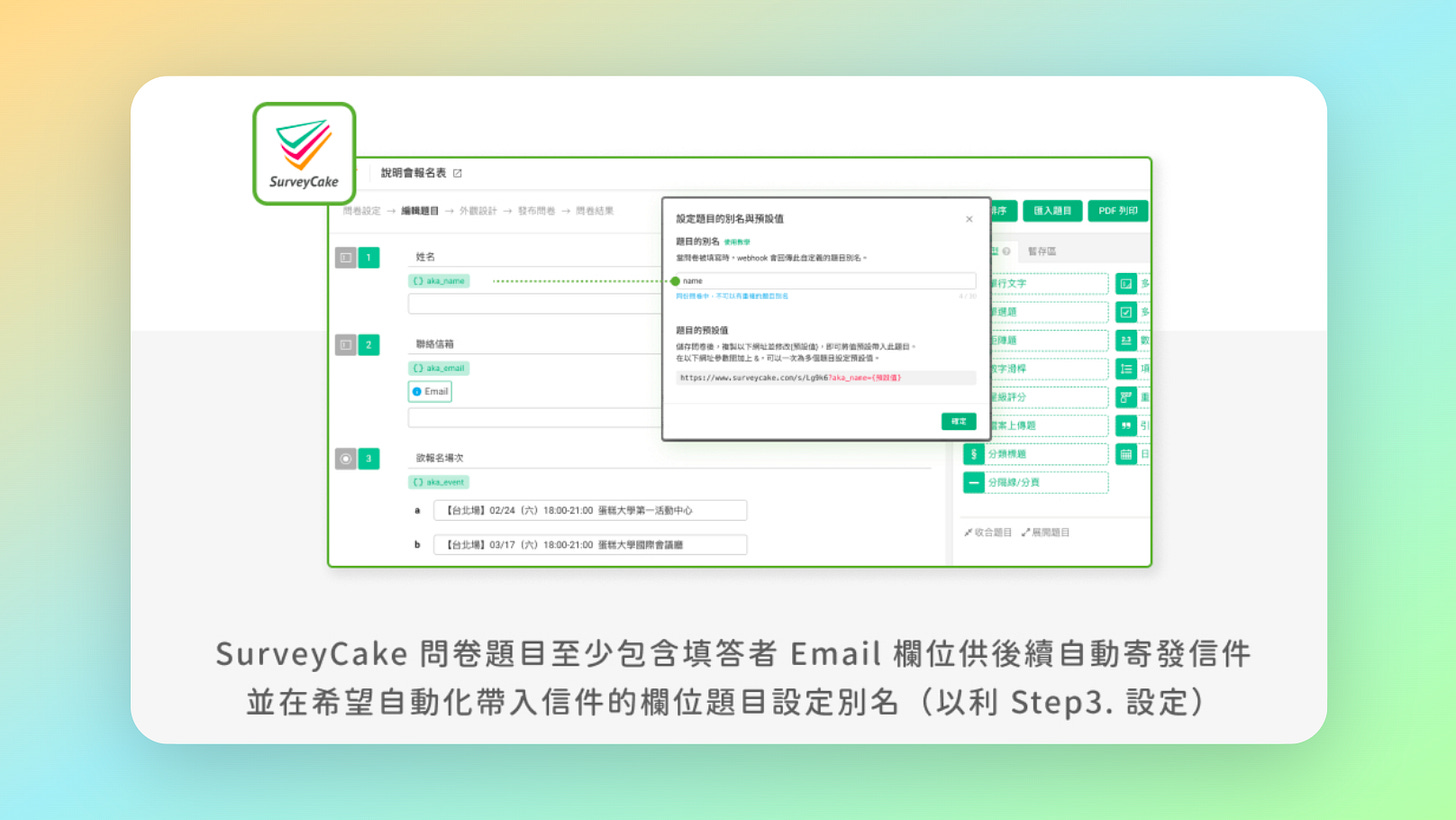
SurveyCake 問卷題目至少包含「填答者 Email 欄位」供後續自動寄發信件,並在希望自動化帶入信件的欄位題目「設定別名」(以利 Step3. 設定)
ps: 可參考 SurveyCake 官方說明設定別名的 🔗 詳細教學
🎉 訂閱 🔗SurveyCake 付費服務時,歡迎使用 Notime Nocode 讀者專屬代碼,享受更優惠的折扣哦!
[NoTime NoCode 讀者專屬] SurveyCake 訂閱服務折扣碼:skntnc24
Step 2. 建立信件範本以帶入問卷填答內容
設計信件範本內容,預留欲自問卷填答內容同步帶入的欄位資料。可以在 Gmail 或其他文件中建立信件範本內容,後續將把內容完整貼至 Step3. 自動化工具設定
Step 3. 整合串接數位工具,填完問卷後自動寄發個人化信件
透過 Make 這個 No Code 自動化工具,連結 SurveyCake 問卷及 Gmail 的模組節點來實現填完問卷後自動寄發個人化信件流程,可以再進一步細分為幾個小步驟:
(1) 每當問卷收到一則新回覆,觸發此 Webhook 流程
還不知道 Webhook 是什麼嗎?歡迎參考閱讀 🔗《什麼是 Webhook?如何結合 No Code 工具使用?》
請在 Make 後台中,新增搜尋一個 “Webhook” 的模組節點,並選擇 “Custom webhook”。
將從此模組節點取得的 Webhook URL 貼入 SurveyCake 系統通知的 Webhook 區域中 (🔗 SurveyCake 官方 Webhook 設定說明)。
透過此步驟的設定,當我們收到問卷填答時,SurveyCake 就會透過我們貼入上述的 Webhook URL,將加密的問卷填答傳入 Make 系統後台,以利我們將填答資料進行後續運用。
(2) 取得加密問卷填答後,解密並存取填答內容。
因 SurveyCake 為了確保資料傳輸的安全,Webhook 傳入的問卷填答都是加密的,故此步驟我們會需要透過幾個不同的模組節點以完成問卷填答的解密作業(🔗 可參考 SurveyCake Webhook 詳細的技術說明文件)。
不太確定「加密」是什麼概念嗎?
想像你從市場上買回了一些高級的食材,但為了確保它們在運送過程中不被污染,這些食材被包在特製的保護膜內。這就像 SurveyCake 為了確保資料傳輸的安全,將問卷填答資料加密一樣。而你的廚房(Make 自動化系統)裡有專門的工具(模組節點),可以安全地打開這些保護膜,讓食材(SurveyCake 問卷資料)可以使用。
首先會使用到 HTTP 模組節點 “Make a Request“,將 Webhook 取得的問卷填答資訊 (問卷 ID 及該則問卷填答 ID),向 SurveyCake API 進行完整填答資訊的取出。
因取出的填答仍為加密,故需再新增一個 Encryptor 模組節點 “AES Decrypt (advanced) 來解密問卷填答“。
雖然完成問卷填答的解密,但由於解密的填答資料結構還無法正常被 Make 中的其他模組 (e.g. Gmail) 所使用,所以需再新增一個 JSON 模組節點 “Parse JSON“,將前一步驟解密的填答結果轉為結構化的資料。
不太確定結構化資料 “JSON” 是什麼意思嗎?
想像一下,原本購買的食材現在已經準備好了 (已解密打開保護膜),但它們需要按照食譜的要求進行適當的切割和調理才能被使用。這就像將解密後的資料結構需透過 JSON 模組節點(Parse JSON)轉換,使其變成一種其他廚房設備(如 Gmail 等模組節點)可以識別和處理的格式。就像是將食材切割成適合你食譜告知的形狀和大小,讓整個料理過程更加流暢。
🎉 因解密步驟稍有技術門檻,希望直接應用 SurveyCake 問卷填答的讀者,可以前往我們 🔗流程範本的教學連結,直接匯入這次主題的 Make 流程範本,並從教學影片中了解如何應用唷!🎉
(3) 將填答內容帶入信件並自動寄出。
請於 Make 後台新增搜尋 “Gmail“ 的模組節點,並選擇 “Send an Email“。
在此模組節點中,你能將前述(2)最後解密轉換為 JSON 格式的問卷填答資料(例如:Email 信箱、姓名 … 等問卷題目欄位)帶入 Gmail 信件內容中對應的位子,以利後續寄出個人化信件。
完成所有模組節點的串接設定並啟動自動化流程後,基本上只要有新問卷回覆產生,系統就會自動將特定問卷內容帶入信件中,自動寄發個人化信件囉~
想實際了解怎麼操作與設定?
歡迎參考我們提供的完整步驟教學 (以影片進行操作呈現),同時也會提供自動化流程範本,方便你直接匯入 Make 自動化工具使用!有興趣的讀者可以前往我們 🔗範本市集連結 選購套用!🎉
🎉 訂閱 🔗SurveyCake 付費服務時,歡迎使用 Notime Nocode 讀者專屬代碼,享受更優惠的折扣哦!
[NoTime NoCode 讀者專屬] SurveyCake 訂閱服務折扣碼:skntnc24【延伸應用】填完問卷後自動寄發個人化信件
除了「自動帶入 SurveyCake 問卷的填答內容」至信件中,我們想再分享一個在行銷上很實用的延伸應用:在個人化信件內「自動帶入專屬優惠碼」,不僅透過提供優惠誘因提高轉換,同時輕鬆避免相同優惠碼造成大量重複兌換的風險。
你可以先製作一批不重複的專屬序號清單至 Google Sheets,每當填完問卷,除了特定問卷內容外,系統也會自動自 Google Sheets 抓取一個專屬序號一併帶入信件內,同時更新 Google Sheets 內的專屬序號表,避免下次抓取到先前已使用過的序號。
你喜歡這次的主題內容嗎?
如果你覺得我們每週分享的內容對你有幫助,歡迎透過此 🔗連結 買杯咖啡支持我們!
或是有什麼其他情境想要了解的嗎?也歡迎留言或透過此 🔗表單連結 許願給我們哦~
閱讀過程中若有任何問題,都可以透過 NoTime NoCode IG (@notime_nocode) 私訊我們,或來信 contact@notimenocode.com 聯繫詢問 :)
想知道更多 No Code 應用嗎?
有興趣的話可以參考一下熱門的 NoCode 工作術文章:
🔗 【No Code 資料彙整管理】如何自動化彙整表單資料,並設定 Slack 定期通知?省下資料處理時間!
🔗 什麼是 Webhook?如何結合 No Code 工具使用?
🔗【No Code 工具箱】Airtable - 超越 Excel 和 Google Sheets 的 No Code 資料管理工具
也歡迎追蹤我們 IG (@notime_nocode)!
定期更新 NoCode 工作術 ✨ 我們將持續和大家分享 No Code 自動化工具,以及如何善用它來解決繁瑣任務、成為省時達人!
#nocode #automation #工作效率 #工作術 #surveycake #form #webhook #gmail #email #googlesheets #notification