如何透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率?
NoCode 工作術 #005 - Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,文章協作管理更有效率!(教學文)
繼上次 NoCode 工作術 #004 和大家分享「運用 ChatGPT AI 自動生成圖文並茂部落格內容,一鍵高效管理文章狀態」後,收到許多朋友敲碗「Airtable 自動排程發文至 IG」的下集!
今天 NoCode 工作術 #005 就要和大家分享「如何透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率?」
身為辛苦的社群行銷人,對外發布貼文的日常工作,你是否有感⋯
1. 貼文內容總是要放到 Google Docs 或是協作工具上通過過主管、客戶層層審閱,過審後再逐一手動將貼文複製到 Meta / IG 管理平台排程發佈
2. 每天在跨系統平台間修修改改貼文內容、手動搬移貼文素材,歷經瑣碎設定步驟才能成功排程貼文,更不用說一天若有多篇文要發佈的時候了⋯⋯
想要一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率?透過 NoCode 工作術來幫你完成吧!
本篇為 NoTime NoCode IG (@notime_nocode) - NoCode 工作術 #005《Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,文章協作管理更有效率!》篇的詳細介紹、教學文,如果還沒看過那篇貼文的讀者,歡迎前往我們 IG 查看、了解如何運用Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,打造管理協作高效率的情境應用唷~
我們在 IG (@notime_nocode) 每週更新 NoCode 工作術 ✨ 持續和大家分享 NoCode 自動化工具,以及如何善用它來解決繁瑣任務、成為省時達人!把時間和專注力還給自己
如何透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,打造管理協作高效率呢?
在 NoTime NoCode IG 的 NoCode 工作術 #005《Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,文章協作管理更有效率!》篇中提到,我們主要使用到幾個工具來完成同步
Instagram Business 帳號
Make (自動化串接工具) :
什麼是 Make 自動化串接工具?
你可以把 Make 想像成數位工具界的「強力膠水」!
它整合了 1,000+ 常見的雲端軟體應用程式 (e.g. Google Sheet, Slack, LINE, Gmail, Mailchimp, Hubspot ... 等),透過直覺且視覺化的拖拉模組,幫助你無需寫程式就能實現複雜且多元的自動化串接與資料流程處理功能~
不論你是業務、行銷、人資、行政 ... 等專業工作者,即使不懂程式也可以輕鬆串接整合數位工具唷!🎉 如果你是還沒使用過 Make 的新朋友,現在可以透過我們此 專屬連結 註冊體驗,將可以在註冊後免費獲得專業版 1 個月的方案升級 (免綁卡,價值超過 NT$500+),讓你更好地嘗試與體驗 NoCode 的方便~ 🥳
備註: 雖然免費版就可以實作、運行本篇教學的自動化流程,但事先升級的好處是,在還不熟悉 Make 操作時,避免使用免費版試錯到設計好流程後,根本沒剩多少自動化流程的作業餘量 “Ops” 可以使用 (以上圖流程示意,每一個數位工具節點在 Make 內執行一次則消耗 1 個單位的作業用量,稱為 1 個 “Ops”。詳細說明與比較可以參考 Make 官方比較表)
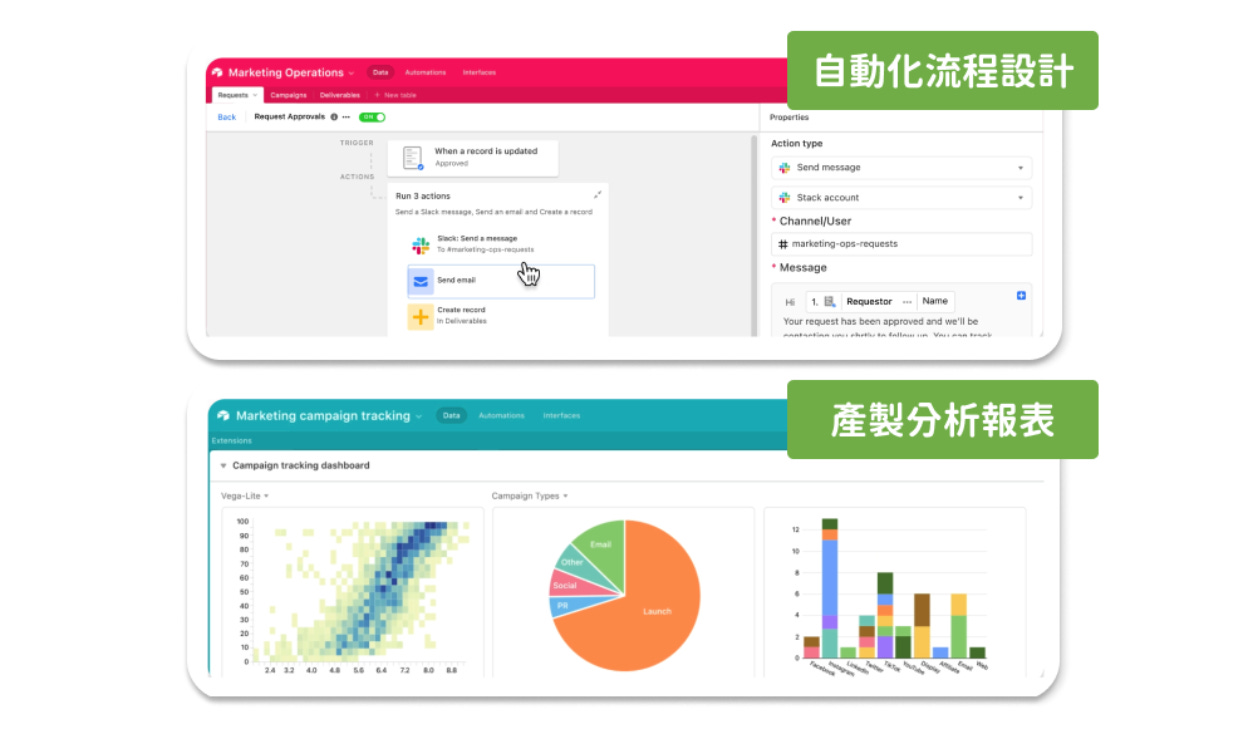
Airtable (資料庫管理工具)
什麼是 Airtable 資料庫管理工具?
你可以把 Airtable 想像成強化版的 Excel 或 Google Sheets!它是一個彈性、易用的資料庫和專案管理平台,提供用戶內容管理、表單、任務管理、圖表、自動化流程等功能, 協助你在資料的前、中、後都能最大化工作效率!
如果讀者還沒有使用過的話,歡迎透過 NoTime NoCode 的此 專屬連結 註冊唷
而完成整個透過Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,打造管理協作高效率的流程會分成幾個步驟
Step 1. 在 Airtable 中建立 Instagram 內容管理所需要的欄位
Step 2. 在 Airtable 中設定貼文內容狀態
Step 3. 建立 Airtable x Instagram x Google Calendar 自動化發文及同步行事曆流程的整合串接
在完成上述步驟的串接整合後,只要在 Airtable 資料表內進行資料項目 ”狀態 (Post Status)” 欄位的變更 (e.g. Approved 通過發佈),就可以在原訂排程發文的日期,看到 Airtable 內的圖文內容被自動發佈到 IG 上囉!並且也會在貼文發佈後,同步於 Google 日曆建立貼文行程,方便內部溝通協作、掌握貼文動態唷~
那就讓我們趕快開始吧!
🎉 如果你希望可以更快地實作此篇「透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,文章協作管理更有效率」流程,我們也有提供此自動化流程的進階範本 (同時加碼 Airtable 的資料庫範本,並包含不同風格樣式的管理介面) ,方便你直接匯入 Make 自動化工具 & Airtable 使用,就不用再一步步建立串接流程及資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉Step 1. 在 Airtable 中建立 Instagram 貼文內容管理所需要的欄位資料
如果讀者是 Airtable 的新使用者,可以參考此篇官方教學,了解如何建立一個新的資料庫
🎉 我們在這篇的進階範本中有同時加碼 Airtable 的資料庫範本,方便讀者可以直接將資料表複製到自己的 Airtable 使用,就不用再一步步建立資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉以上面這張 Airtable 資料庫截圖為例,我們會需要幾個作為自動化 Instagram 貼文內容管理的欄位:
Post (貼文的文字內容)
欄位類型: Single line text
Date (發佈日期)
欄位類型: Date
Post Status (貼文狀態)
欄位類型: Single select
ps: 作為產生自動化發佈 Instagram 貼文的觸發條件
欄位內的選項項目包含: Planning (規劃中), In progress (製作中), On hold (暫停), Approved (通過發佈), Live (已發佈上線)
Type (貼文類型)
欄位類型: Single select
ps: 選填,可依照需求決定是否需要此欄位作為貼文內容的分類
Hashtags (貼文標籤)
欄位類型: Single line text
Content (IG 貼文的圖片)
欄位類型: Attachments
ps: 主要是用於存放 IG 貼文圖片的欄位。請特別注意,IG 貼文圖片會有一些規格的限制唷!
IG 貼文圖片規格限制 (如下截圖示意與翻譯)
最大文件大小:8MiB
寬高比:必須在 4:5 到 1.91:1 的範圍內
最小寬度:320(如有必要將按比例放大至最小寬度)
最大寬度:1440(如有必要將按比例縮小到最大值)
高度:因寬度和寬高比而異
格式:JPEG
IG Post ID (IG 貼文的 ID)
欄位類型: Single line text
ps: 當系統發佈 IG 貼文後,用於回寫每篇 IG 的獨立識別 ID
Notes about posts (貼文備註)
欄位類型: Long text
ps: 可依需求決定是否新增此欄位。主要用於協作備註貼文使用
在 Airtable 建立好欄位後,就可以先把一些計畫發佈的貼文內容依序放入~
延伸情境補充:
還記得我們在上一篇文章《如何運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態?》提到,可以透過 ChatGPT 自動產生圖文內容嗎?
在此也可以舉一反三,直接參考該篇文章教學,讓 Instagram 的圖文內容也都由 ChatGPT / DALL·E 產出,並寫入到這一個 Step 所建立好的 Airtable 資料庫欄位內唷!
這樣一連串從透過 ChatGPT AI 產製內容、審核貼文內容、排程發佈、行事曆同步更新的完整流程就打通啦~ 甚至延伸還可以將內容發佈到部落格、EDM、FB … 等多個內容渠道~
或是有什麼其他情境想要了解的嗎?也歡迎留言或透過此 表單連結 許願給我們哦~Step 2. 設計 Airtable 內的資料內容狀態
完成 Step 1. 資料表的欄位建立後,我們可以怎麼區分在 Airtable 內待發文、已發文、規劃中的 Instagram 內容呢?
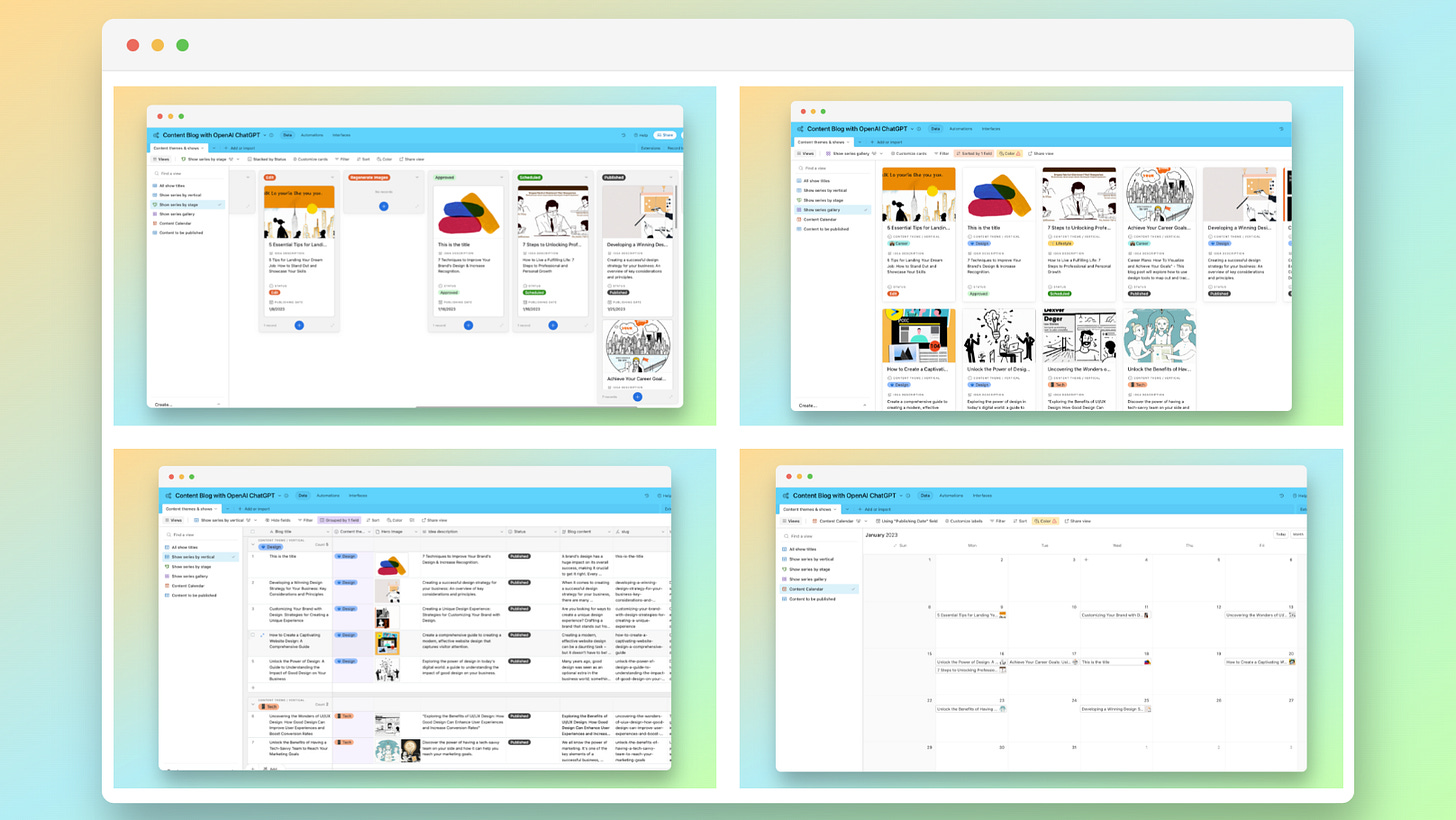
以下我們會用 Airtable 的 View 來區分不同的資料狀態:
以上圖範例內紅色框起處示意,可以藉此建立新的 View (畫面) 並篩選想要的資料內容。
可以依需求新增 View 的類型,在此我們以 Grid 為例,並命名為 “2. Approved for publishing”。
新增後,可以設定新建立 View 的篩選條件,我們設定篩選這個 View 只會出現 Post Status (貼文狀態) 是 Approved (通過發佈) 的資料。
透過這樣的方式,就可以更好在不同的 View 內查看不同狀態的貼文資料唷。甚至可以新增如下不同類型的 View,方便管理與查看貼文內容
行事曆 View,掌握不同日期發佈的貼文
看板 View,依照不同狀態一覽所有貼文內容
圖片畫廊 Gallery View,以圖片為主,一覽所有貼文內容
Step 3. 建立 Airtable x Instagram x Google 日曆的整合串接流程
最關鍵的一步,我們會需要把三個數位工具整合在一起!這時候我們就用到本文一開始提到的 Make 自動化工具~
而要實現建立 Airtable 與 Instagram 自動發佈內容,會需要在 Make 內建立一個情境流程 (也就是在 Make 內的 Scenario),完成後的流程示意圖如下
而上方截圖為串接整合後的結果示意,我們一共會使用到 Airtable、Instagram for Business、Google 日曆的多個模組節點
Airtable:
Search Records 模組節點
用於定時排程撈取 Airtable 被更新的欄位資料
Update a Record 模組節點
用於更新 Airtable 欄位資料
Instagram for Business:
Create a Photo Post 模組節點
用於將 Airtable 內的貼文圖文內容資料發佈於 Instagram
現在 Make 自動化系統僅支援 Instagram for Business 的商業帳號才可以自動發佈貼文。如果原本是個人帳號,希望能自動發佈貼文,則需要將帳號升級成 Instagram 商業帳號唷 (Instagram for Business 官方介紹說明)
Google Calendar:
Create an Event 模組節點
用於 Instagram 貼文發佈後,同步於 Google 日曆建立一個對應的行程,紀錄 Instagram 貼文發佈的日期與主題,方便協作管理
🎉 如果你希望可以更快地實作此篇「透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率!」流程,我們也有提供此自動化流程的進階範本 (同時加碼 Airtable 的資料庫範本,並包含不同風格樣式的管理介面) ,方便你直接匯入 Make 自動化工具 & Airtable 使用,就不用再一步步建立串接流程及資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉讓我們接續吧 …
—
Step 3-1. 建立 Airtable - Search Records 模組節點
如果是第一次操作 Make 的朋友,可以透過這篇 Make 官方教學了解如何建立第一個模組節點。基本上登入 Make 後台後
從左側欄點擊前往 Scenarios
進入下一頁的右上角會有按鈕「+ Create a new scenario」可以建立新的流程
進入新流程以後,可以參考下方 gif 動圖,點擊「+」並搜尋 Airtable 模組內的「Search Records」這個選項就完成第一步的新增囉
新增完節點後,會需要做基本的 Airtable 帳號授權與綁定,這邊也有一篇官方的帳號授權與綁定教學可以參考
ps: 小提醒,如果讀者是透過 Connect using OAuth 授權,並有設定 3. Obtain OAuth Credentials 的時候,Select the scopes 記得上下的都要選唷 (因為官方教學只有勾選上面 Record data and comments),這樣授權連結才會成功
在授權完成後,請在 Airtable 模組節點中搜尋你在 Step 1. & Step 2. 所設定好 Airtable Base 資料庫名稱,及其對應的 Table 資料表及 View 畫面名稱 (正常來說可以直接透過下拉就找到原先所建立的 Base 資料庫、Table 資料表、View 畫面)
另外幾個需留意的欄位設定
View: 請選擇讀者在 Step 2. 所建立並篩選 Status 為 Approved 的 View 畫面 (以我們範例來說,該 View 的名稱是 “2. Approved for publishing” 唷,這會跟後面要讓 Instagram 發佈哪些內容有關
Output field: 請勾選 Select All,這樣在後面的模組節點中,才可以取得 Airtable 內的欄位資料
Limit: 上面截圖剛好無法呈現,但在此 Airtable 模組節點彈出視窗的最下方,有一個可以設定輸出資料數量的欄位,可以依照讀者需求調整。我們目前是設定 10。
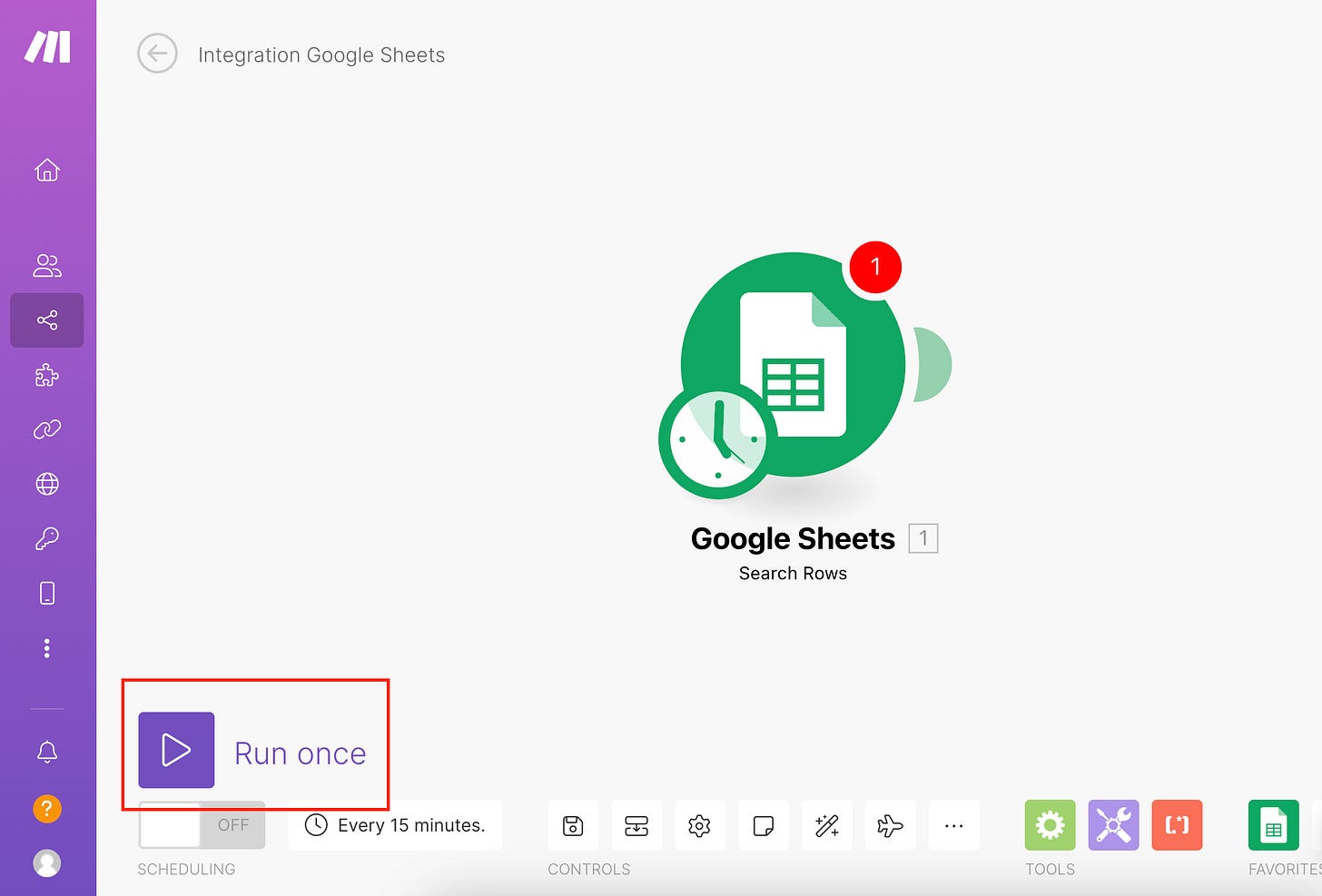
小提示: 通常在設定完第一個模組節點後,我會點擊整個畫面左下角的 Run Once 進行測試,看看資料是否有抓成功唷 (記得要先在 Airtable 建立幾筆測試資料唷)。若有成功,模組節點右上角會出現一個白色的數字泡泡,點擊後將可以看到你原本建立於 Airtable 資料庫內的資料 (下圖是以 Google Sheet 模組節點作為示意,所以模組節點會跟 Airtable 長得不太一樣唷)
—
Step 3-2. 建立 Instagram for Business 模組節點並設定篩選條件
在設定好 3-1 的 Airtable 模組節點後,我們就可以新增一個 Instagram for Business 的Create a Photo Post 模組節點,好讓從 Airtable 取得的資料,得以發佈到 Instagram 內
現在 Make 自動化系統僅支援 Instagram for Business 的商業帳號才可以自動發佈貼文。如果原本是個人帳號,希望能自動發佈貼文,則需要將帳號升級成 Instagram 商業帳號唷 (Instagram for Business 官方介紹說明)滑鼠移動到前一步驟所建立好的模組節點上,右邊會出先一個 + Add another module,點擊後就會出現另外一個空白的模組節點可以讓你新增 Instagram for Business 的 Create a Photo Post 模組節點
(以下僅為操作示意,圖示並非 Instagram for Business 模組節點)
ps: 新增好 Instagram for Business 的 Create a Photo Post 模組節點後,可以先點擊右上角的叉叉關閉視窗,不需要先設定唷,後面會再跟讀者分享對應的設定與授權方式
完成 Airtable 與 Instagram 兩個模組節點的連結後,可以先在節點之間的連結線上設定篩選條件 (下圖為篩選條件建立的範例示意)
為什麼需要這個篩選設定呢?因為我們可能會有多篇已被審核通過並準備要發佈的 IG 貼文,但並不是每一篇都要在今天發佈,對吧?
所以我們會透過上述的篩選功能,只篩選發佈日期為今日 (含) 以前的 Airtable 資料。
ps: 為什麼要含以前?主要是第一次設定時,你可能會想一次發佈之前的資料內容,所以才包含以前。但也可以依據讀者需求,設定只限今日的資料才發佈到 Instagram 唷
而我們在 Airtable 與 Instagram 模組節點間的篩選條件,可以參考如下截圖,包含
Date 欄位為 “now” 日期的資料
“now“ 可以點擊欄位後,開啟右邊日期參數的頁面,帶入 “now” 這個當下日期的參數
“now“ 當下的日期,則會依據後面步驟你所設定每天排程的時間而異
Post Status 欄位為 “Approved“ 的資料
主要是篩選 Airtable 內已經被審核通過的貼文資料
雖然我們在 Step 2. & Step 3-1. 已經建立了一個只會篩選出被 Apporved 審核通過的資料,但保險起見,避免我們前面設定有誤,我們還是可以在這邊設定篩選一次
讀者可依需求決定是否新增此篩選條件
IG Post ID 欄位為空白 (Does not exist) 的資料
在後面步驟,當 Instagram 發佈完貼文時,我們會將貼文的 ID 寫回 Airtable 內以利紀錄
而此篩選條件則是辨別哪些資料是還沒被發出到 Instagram 的,同樣是一個保險作用
完成篩選條件的設定後,就可以先進行後面 Instagram for Business - Create a Photo Post 的模組節點授權囉!完成授權即可針對其模組節點進行相對應的設定~
再次提醒一下讀者,現在 Make 自動化系統僅支援 Instagram for Business 的商業帳號才可以自動發佈貼文。如果原本是個人帳號,希望能自動發佈貼文,則需要將帳號升級成 Instagram 商業帳號唷 (Instagram for Business 官方介紹說明)Instagram for Business - Create a Photo Post 模組節點所需的對應設定
Photo URL: 帶入從前面 Airtable 取得的貼文圖片資料連結
提醒,Instagram 針對圖片有特別規範格式,可以參考在 Step 1. 新增 Content 這個欄位時的規範說明
Caption: 帶入從前面 Airtable 取得的貼文文字、標籤 (Hashtags) 資料
也可以再依讀者需求,新增要發佈在貼文內容的文字唷
—
Step 3-3. Airtable - Update a Record 模組節點
在我們設定好上述「Instagram for Business - Create a Photo Post」模組節點來發佈 IG 貼文後,我們要把該篇 IG 貼文的 ID 寫回 Airtable 的 IG Post ID 欄位中做個紀錄
所以讓我們在上述提到 Instagram 的模組節點後方,再新增一個 Airtable - Update a Record 模組節點:
並在 Airtable - Update a Record 模組節點中,設定需更新的欄位資料
Record ID: 要帶入最前面第一個 Airtable 的資料 ID
Post Status: 要記得選擇 Live,表示內容已經發佈到 IG 上
ps: 這邊的選項可能會依據讀者於 Step 1. 建立 Airtable 資料欄位、選項而異
IG Post ID: 帶如前一個 Instagram 模組節點發文後所產生的 Post ID
—
Step 3-4. Google Calendar - Create an Event 模組節點
我們終於來到最後一個步驟了!
在發佈完 IG 貼文並將資料寫回 Airtable 紀錄後,我們需要再把資訊同步建立一個 Google 日曆的行程,方便團隊成員協作、掌握發文動態與紀錄。
讓我們在上述提到 Airtable 的模組節點後方,再新增一個 Google Calendar - Create an Event 模組節點,並進行 Google Calendar 模組節點的授權!
完成授權後,即可針對 Google Calendar 模組節點進行下面參數帶入的對應設定~
Event Name: 讀者可以依照需求自己增加文字,並帶入開頭 Airtable 的 Post 貼文文字內容
如果貼文文字內容太長,建議可以再於 Airtable 內新增一個標題欄位,方便帶入 Google 日曆唷
All Day Event: Yes
此處可以依讀者需求而異,我們習慣將發文的日曆行程設定為整天
讀者也可以設定 No,在 Google 日曆就會建立一個非整天的行程哦
Start Date: 帶入最前面 Airtable 資料的 Date (發佈日期)
End Date:
因 Google 日曆都會需要帶入一個 End Date,如果讀者在 All Day Event 是選擇 Yes 的話,可以在這邊帶入 Airtable 的 Date 欄位資料即可
如果不是選擇 All Day Event,可以多新增一個增加時間的參數,讓結束日期自動從 Date 資料欄位新增特定時間哦 (以我們下圖為例,為自動新增 2 小時。可再依需求選擇增加幾分鐘、幾秒鐘 … 等)
透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率的自動化流程已完成!
恭喜!在完成前面所有步驟的設定後,可以先測試看看!
只要在 Airtable 資料表內進行資料項目 ”發佈狀態 (Post Status)” 欄位的變更 (e.g. Approved, In progress, Planning … 等狀態變更),並重新點擊 Make 後台 scenario 左下的 Run Once,成功的話,應該就可以看到貼文內容發佈到 IG,並同步在 Google 日曆建立一個新的行程囉!
都沒問題的話,我們就完成透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率的自動化串接流程啦!
如果操作過程中有任何問題,也歡迎透過 NoTime NoCode IG (@notime_nocode) 私訊我們,或來信 contact@notimenocode.com 聯繫詢問唷~
最後,只要開啟 Make 下面的 Scheduling 開關,就可以排程讓 Make 運用 Airtable 自動將貼文內容發佈到 Instagram 囉!
*排程的時間可以依據讀者需求調整
🎉 如果你希望可以更快地實作此篇「透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率」流程,我們也有提供此自動化流程的進階範本 (同時加碼 Airtable 的資料庫範本,並包含不同風格樣式的管理介面) ,方便你直接匯入 Make 自動化工具 & Airtable 使用,就不用再一步步建立串接流程及資料庫欄位了!有興趣的讀者可以前往我們 🔗此範本市集連結 選購套用!🎉結論
透過以上幾個步驟的設定,不需要寫任何程式,就可以完成透過 Airtable 一鍵排程發佈 IG 貼文,自動同步行事曆,讓文章協作管理更有效率的串接設定,之後再也不用手動於不同平台來回複製貼上資訊了,只要在 Airtable 上更新資訊,其他的內容發佈與資訊同步就交給 NoCode 自動化完成吧!
你喜歡這篇文章的內容嗎?如果你覺得我們每週分享的自動化情境與教學內容對你有幫助,歡迎透過此 連結 買杯咖啡支持我們吧!
或是有什麼其他情境想要了解的嗎?也歡迎留言或透過此 表單連結 許願給我們哦~
最後,如果操作過程中有任何問題,都可以透過 NoTime NoCode IG (@notime_nocode) 私訊我們,或來信 contact@notimenocode.com 聯繫詢問 :)
想知道更多 No-Code 應用嗎?有興趣的讀者可以參考一下熱門的 NoCode 工作術文章:
🔗 如何運用 ChatGPT AI 自動生成圖文並茂的部落格內容,並一鍵高效管理文章狀態?
也歡迎追蹤我們 IG (@notime_nocode)!每週更新 NoCode 工作術 ✨ 我們將持續和大家分享 NoCode 自動化工具,以及如何善用它來解決繁瑣任務、成為省時達人!
#nocode #automation #工作效率 #工具分享 #notimenocode #make #nocode工作術 #airtable #instagram #schedule #googlecalendar #chatgpt #openai #marketing #content #行銷人必備